mirror of
https://github.com/rystaf/mlmym.git
synced 2024-11-23 05:52:12 +00:00
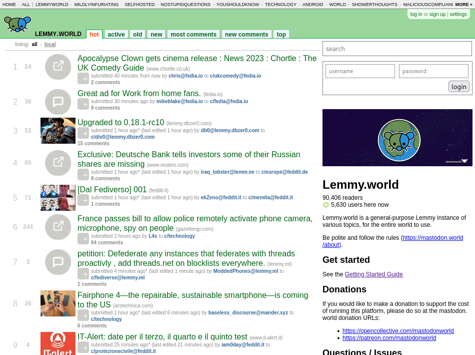
lemmyfied style, spoiler tags, vote loading indicator. fixes #13
This commit is contained in:
parent
3d23c96166
commit
7c5ab065d0
|
|
@ -1,7 +1,7 @@
|
||||||
# mlmym
|
# mlmym
|
||||||
a familiar desktop experience for [lemmy](https://join-lemmy.org).
|
a familiar desktop experience for [lemmy](https://join-lemmy.org).
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
### deployment
|
### deployment
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -76,6 +76,7 @@ code {
|
||||||
}
|
}
|
||||||
.comment .content {
|
.comment .content {
|
||||||
overflow:hidden;
|
overflow:hidden;
|
||||||
|
max-width: 840px;
|
||||||
}
|
}
|
||||||
.comment.hidden .score {
|
.comment.hidden .score {
|
||||||
display: none;
|
display: none;
|
||||||
|
|
@ -93,10 +94,10 @@ code {
|
||||||
line-height: 17px;
|
line-height: 17px;
|
||||||
}
|
}
|
||||||
.score form.like.link-btn input:first-child, .score .like div {
|
.score form.like.link-btn input:first-child, .score .like div {
|
||||||
color: orangered;
|
color: #3880ff;
|
||||||
}
|
}
|
||||||
.score form.dislike.link-btn input:last-child, .score .dislike div {
|
.score form.dislike.link-btn input:last-child, .score .dislike div {
|
||||||
color: #8080FF;
|
color: #eb445a;
|
||||||
}
|
}
|
||||||
|
|
||||||
.score form div {
|
.score form div {
|
||||||
|
|
@ -104,16 +105,19 @@ code {
|
||||||
top: 2px;
|
top: 2px;
|
||||||
}
|
}
|
||||||
.title a {
|
.title a {
|
||||||
color: #0000ff;
|
color: #006414;
|
||||||
font-size: medium;
|
font-size: medium;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
|
.title a p {
|
||||||
|
display: inline;
|
||||||
|
}
|
||||||
.post.distinguished .title a {
|
.post.distinguished .title a {
|
||||||
color: #228822;
|
color: #f1641e;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
}
|
}
|
||||||
.dark .title a {
|
.dark .title a {
|
||||||
color: #dedede;
|
color: #a0d798;
|
||||||
}
|
}
|
||||||
.post.deleted .title a {
|
.post.deleted .title a {
|
||||||
text-decoration: line-through;
|
text-decoration: line-through;
|
||||||
|
|
@ -121,7 +125,7 @@ code {
|
||||||
[disabled] {
|
[disabled] {
|
||||||
cursor: not-allowed;
|
cursor: not-allowed;
|
||||||
}
|
}
|
||||||
#loadmore [disabled] {
|
#loadmore [disabled], .link-btn [disabled] {
|
||||||
cursor: wait;
|
cursor: wait;
|
||||||
}
|
}
|
||||||
.post .title {
|
.post .title {
|
||||||
|
|
@ -222,14 +226,14 @@ code {
|
||||||
text-decoration: underline;
|
text-decoration: underline;
|
||||||
}
|
}
|
||||||
.comment .meta a.submitter {
|
.comment .meta a.submitter {
|
||||||
background-color: #0055df;
|
background-color: #006414;
|
||||||
color: white;
|
color: white;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
border-radius: 3px;
|
border-radius: 3px;
|
||||||
padding: 0px 2px;
|
padding: 0px 2px;
|
||||||
}
|
}
|
||||||
.comment .meta a.distinguished {
|
.comment .meta a.distinguished {
|
||||||
background-color: #228822;
|
background-color: #f1641e;
|
||||||
color: white;
|
color: white;
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
border-radius: 3px;
|
border-radius: 3px;
|
||||||
|
|
@ -482,6 +486,9 @@ form.nsfw div {
|
||||||
font-size: 14px;
|
font-size: 14px;
|
||||||
overflow: auto;
|
overflow: auto;
|
||||||
}
|
}
|
||||||
|
.expand .md img {
|
||||||
|
max-width: 100%;
|
||||||
|
}
|
||||||
.dark .expando .md {
|
.dark .expando .md {
|
||||||
background-color: #262626;
|
background-color: #262626;
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
|
|
@ -526,6 +533,9 @@ form.nsfw div {
|
||||||
padding-right: 5px;
|
padding-right: 5px;
|
||||||
margin-bottom: 10px;
|
margin-bottom: 10px;
|
||||||
}
|
}
|
||||||
|
.side img, .md img{
|
||||||
|
max-width: 100%;
|
||||||
|
}
|
||||||
main {
|
main {
|
||||||
position: relative;
|
position: relative;
|
||||||
}
|
}
|
||||||
|
|
@ -594,17 +604,17 @@ main {
|
||||||
}
|
}
|
||||||
.create a div {
|
.create a div {
|
||||||
margin: 5px 0px;
|
margin: 5px 0px;
|
||||||
background-color: #EFF7FF;
|
background-color: #EFFFEF;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
padding: 5px;
|
padding: 5px;
|
||||||
border: 1px solid #369;
|
border: 1px solid #008909;
|
||||||
}
|
}
|
||||||
.dark .create a div {
|
.dark .create a div {
|
||||||
background-color: #444444;
|
background-color: #444444;
|
||||||
border: 0;
|
border: 0;
|
||||||
}
|
}
|
||||||
.create a div:hover {
|
.create a div:hover {
|
||||||
background-color: #369;
|
background-color: #0f7d1b;
|
||||||
}
|
}
|
||||||
.dark .create a div:hover {
|
.dark .create a div:hover {
|
||||||
background-color: #333333;
|
background-color: #333333;
|
||||||
|
|
@ -613,7 +623,7 @@ main {
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
font-size: 13px;
|
font-size: 13px;
|
||||||
color: #369;
|
color: #0f7d1b;
|
||||||
}
|
}
|
||||||
.dark .create a {
|
.dark .create a {
|
||||||
color: white;
|
color: white;
|
||||||
|
|
@ -622,7 +632,7 @@ main {
|
||||||
color: white;
|
color: white;
|
||||||
}
|
}
|
||||||
.dark .create a:hover{
|
.dark .create a:hover{
|
||||||
color: #1496dc;
|
color: #0cbe30;
|
||||||
}
|
}
|
||||||
.dark .create input[type=submit],
|
.dark .create input[type=submit],
|
||||||
.dark .search .query input,
|
.dark .search .query input,
|
||||||
|
|
@ -682,8 +692,8 @@ h1, h2 {
|
||||||
margin-left: 36px;
|
margin-left: 36px;
|
||||||
}
|
}
|
||||||
nav {
|
nav {
|
||||||
border-bottom: 1px solid #5f99cf;
|
border-bottom: 1px solid #00a846;
|
||||||
background-color: #cee3f8;
|
background-color: #9ad59b;
|
||||||
z-index: 99;
|
z-index: 99;
|
||||||
margin-bottom: 5px;
|
margin-bottom: 5px;
|
||||||
position: relative;
|
position: relative;
|
||||||
|
|
@ -718,6 +728,7 @@ nav .communities a.more {
|
||||||
font-weight: bold;
|
font-weight: bold;
|
||||||
position: absolute;
|
position: absolute;
|
||||||
right: 0;
|
right: 0;
|
||||||
|
margin: 0;
|
||||||
}
|
}
|
||||||
.dark nav .communities a.more {
|
.dark nav .communities a.more {
|
||||||
background-color: #cccccc;
|
background-color: #cccccc;
|
||||||
|
|
@ -743,7 +754,7 @@ nav .title, nav > span {
|
||||||
font-variant: small-caps;
|
font-variant: small-caps;
|
||||||
}
|
}
|
||||||
.dark nav .title, .dark nav > span {
|
.dark nav .title, .dark nav > span {
|
||||||
color: #8cb3d9;;
|
color: #ececec;
|
||||||
}
|
}
|
||||||
nav a.title {
|
nav a.title {
|
||||||
margin-left: 70px;
|
margin-left: 70px;
|
||||||
|
|
@ -794,12 +805,12 @@ nav li {
|
||||||
nav ul a {
|
nav ul a {
|
||||||
background-color: #eff7ff;
|
background-color: #eff7ff;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
color: #369;
|
color: #006414;
|
||||||
padding: 2px 6px 0 6px;
|
padding: 2px 6px 0 6px;
|
||||||
}
|
}
|
||||||
.dark nav ul a {
|
.dark nav ul a {
|
||||||
background-color: #262626;
|
background-color: #262626;
|
||||||
color: #6a98af;
|
color: #dadada;
|
||||||
}
|
}
|
||||||
|
|
||||||
.selected {
|
.selected {
|
||||||
|
|
@ -809,7 +820,7 @@ nav ul a {
|
||||||
nav .selected a {
|
nav .selected a {
|
||||||
color: orangered;
|
color: orangered;
|
||||||
background-color: white;
|
background-color: white;
|
||||||
border: 1px solid #5f99cf;
|
border: 1px solid #00a846;
|
||||||
border-bottom: 1px solid white;
|
border-bottom: 1px solid white;
|
||||||
}
|
}
|
||||||
.dark nav .selected a {
|
.dark nav .selected a {
|
||||||
|
|
@ -819,10 +830,12 @@ nav .selected a {
|
||||||
nav .right {
|
nav .right {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
right: 0px;
|
right: 0px;
|
||||||
background-color: #EFF7FF;
|
background-color: #EFFFEF;
|
||||||
padding: 4px 6px;
|
padding: 4px 6px;
|
||||||
line-height: 12px;
|
line-height: 12px;
|
||||||
border-bottom-left-radius: 7px;
|
border-bottom-left-radius: 7px;
|
||||||
|
border-bottom-right-radius: 7px;
|
||||||
|
margin-right: 10px;
|
||||||
color: gray;
|
color: gray;
|
||||||
font-size: 10px;
|
font-size: 10px;
|
||||||
z-index: 101;
|
z-index: 101;
|
||||||
|
|
@ -837,11 +850,11 @@ nav .right a.mailbox {
|
||||||
color: gray;
|
color: gray;
|
||||||
}
|
}
|
||||||
nav .right a, .right input[type=submit] {
|
nav .right a, .right input[type=submit] {
|
||||||
color: #369;
|
color: #006414;
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
.dark nav .right a, .dark .right input[type=submit]{
|
.dark nav .right a, .dark .right input[type=submit]{
|
||||||
color: #8cb3d9;
|
color: #dadada;
|
||||||
}
|
}
|
||||||
nav .right form, .comment form, form.link-btn {
|
nav .right form, .comment form, form.link-btn {
|
||||||
display: inline-block;
|
display: inline-block;
|
||||||
|
|
@ -898,7 +911,7 @@ form.create {
|
||||||
form.create div {
|
form.create div {
|
||||||
margin: 10px 0px;
|
margin: 10px 0px;
|
||||||
padding: 5px 5px 10px 5px;
|
padding: 5px 5px 10px 5px;
|
||||||
background-color: #cee3f8;
|
background-color: #9ad59b;
|
||||||
border-radius: 4px;
|
border-radius: 4px;
|
||||||
}
|
}
|
||||||
.dark form.create div {
|
.dark form.create div {
|
||||||
|
|
|
||||||
|
|
@ -44,6 +44,7 @@ function commentClick(e) {
|
||||||
params = new URLSearchParams(data).toString()
|
params = new URLSearchParams(data).toString()
|
||||||
params += "&" + e.target.name + "=" + e.target.value
|
params += "&" + e.target.name + "=" + e.target.value
|
||||||
params += "&xhr=1"
|
params += "&xhr=1"
|
||||||
|
e.target.disabled = "disabled"
|
||||||
request(targ.target, params, function(res){
|
request(targ.target, params, function(res){
|
||||||
targ.outerHTML = res
|
targ.outerHTML = res
|
||||||
})
|
})
|
||||||
|
|
@ -139,6 +140,7 @@ function formSubmit(e) {
|
||||||
params = new URLSearchParams(data).toString()
|
params = new URLSearchParams(data).toString()
|
||||||
params += "&" + e.submitter.name + "=" + e.submitter.value
|
params += "&" + e.submitter.name + "=" + e.submitter.value
|
||||||
params += "&xhr=1"
|
params += "&xhr=1"
|
||||||
|
e.submitter.disabled = "disabled"
|
||||||
request(targ.target, params, function(res){
|
request(targ.target, params, function(res){
|
||||||
targ.outerHTML = res
|
targ.outerHTML = res
|
||||||
})
|
})
|
||||||
|
|
|
||||||
|
|
@ -128,6 +128,8 @@ var funcMap = template.FuncMap{
|
||||||
converted = re.ReplaceAllString(converted, `href="/`+host+`/$1`)
|
converted = re.ReplaceAllString(converted, `href="/`+host+`/$1`)
|
||||||
re = regexp.MustCompile(` !([a-zA-Z0-9]+)@([a-zA-Z0-9\.\-]+) `)
|
re = regexp.MustCompile(` !([a-zA-Z0-9]+)@([a-zA-Z0-9\.\-]+) `)
|
||||||
converted = re.ReplaceAllString(converted, ` <a href="/$2/c/$1">!$1@$2</a> `)
|
converted = re.ReplaceAllString(converted, ` <a href="/$2/c/$1">!$1@$2</a> `)
|
||||||
|
re = regexp.MustCompile(`::: spoiler ([^\n]*)\n([\S\s\n]*):::`)
|
||||||
|
converted = re.ReplaceAllString(converted, "<details><summary>$1</summary>$2</details>")
|
||||||
return template.HTML(converted)
|
return template.HTML(converted)
|
||||||
},
|
},
|
||||||
"rmmarkdown": func(body string) string {
|
"rmmarkdown": func(body string) string {
|
||||||
|
|
|
||||||
BIN
screenshot.png
BIN
screenshot.png
Binary file not shown.
|
Before Width: | Height: | Size: 110 KiB |
BIN
screenshot1.png
Normal file
BIN
screenshot1.png
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 125 KiB |
|
|
@ -2,7 +2,7 @@
|
||||||
<head>
|
<head>
|
||||||
<title>{{ if and .Community (ne .Community.CommunityView.Community.Title "")}}{{.Community.CommunityView.Community.Title}}{{else if ne .CommunityName ""}}/c/{{.CommunityName}}{{ else if .User}}overview for {{.User.PersonView.Person.Name}}{{else}}{{ host .Host }}{{end}}</title>
|
<title>{{ if and .Community (ne .Community.CommunityView.Community.Title "")}}{{.Community.CommunityView.Community.Title}}{{else if ne .CommunityName ""}}/c/{{.CommunityName}}{{ else if .User}}overview for {{.User.PersonView.Person.Name}}{{else}}{{ host .Host }}{{end}}</title>
|
||||||
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
||||||
<link rel="stylesheet" href="/_/static/style.css?v=4">
|
<link rel="stylesheet" href="/_/static/style.css?v=8">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
</head>
|
</head>
|
||||||
<body {{ if .Dark }}class="dark"{{end}}>
|
<body {{ if .Dark }}class="dark"{{end}}>
|
||||||
|
|
@ -55,6 +55,6 @@
|
||||||
{{ template "sidebar.html" . }}
|
{{ template "sidebar.html" . }}
|
||||||
</main>
|
</main>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
<script src="/_/static/utils.js?v=3"></script>
|
<script src="/_/static/utils.js?v=4"></script>
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
<head>
|
<head>
|
||||||
<title>{{ host .Host }}: sign up or log in</title>
|
<title>{{ host .Host }}: sign up or log in</title>
|
||||||
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
||||||
<link rel="stylesheet" href="/_/static/style.css?1">
|
<link rel="stylesheet" href="/_/static/style.css?v=7">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
</head>
|
</head>
|
||||||
<body {{ if .Dark }}class="dark"{{end}}>
|
<body {{ if .Dark }}class="dark"{{end}}>
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,7 @@
|
||||||
<title>{{if and .Posts .PostID }}{{ (index .Posts 0).Post.Name}} : {{.CommunityName}}{{else if and .Community (ne .Community.CommunityView.Community.Title "")}}{{.Community.CommunityView.Community.Title}}{{else if ne .CommunityName ""}}/c/{{.CommunityName}}{{ else if .User}}overview for {{.User.PersonView.Person.Name}}{{else}}{{ host .Host }}{{end}}</title>
|
<title>{{if and .Posts .PostID }}{{ (index .Posts 0).Post.Name}} : {{.CommunityName}}{{else if and .Community (ne .Community.CommunityView.Community.Title "")}}{{.Community.CommunityView.Community.Title}}{{else if ne .CommunityName ""}}/c/{{.CommunityName}}{{ else if .User}}overview for {{.User.PersonView.Person.Name}}{{else}}{{ host .Host }}{{end}}</title>
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
||||||
<link rel="stylesheet" href="/_/static/style.css?v=4">
|
<link rel="stylesheet" href="/_/static/style.css?v=8">
|
||||||
</head>
|
</head>
|
||||||
<body{{ if .Dark }} class="dark"{{end}}>
|
<body{{ if .Dark }} class="dark"{{end}}>
|
||||||
<noscript>
|
<noscript>
|
||||||
|
|
@ -12,7 +12,7 @@
|
||||||
.minimize,
|
.minimize,
|
||||||
#loadmore,
|
#loadmore,
|
||||||
.hidechildren {
|
.hidechildren {
|
||||||
display: none;
|
display: none !important;
|
||||||
}
|
}
|
||||||
div.pager {
|
div.pager {
|
||||||
display: block;
|
display: block;
|
||||||
|
|
@ -127,7 +127,7 @@
|
||||||
<div id="loadmore"><input type="submit" value="load more" onclick="loadMore(event)" data-page="2"></div>
|
<div id="loadmore"><input type="submit" value="load more" onclick="loadMore(event)" data-page="2"></div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
||||||
<script src="/_/static/utils.js?v=3"></script>
|
<script src="/_/static/utils.js?v=4"></script>
|
||||||
{{ template "sidebar.html" . }}
|
{{ template "sidebar.html" . }}
|
||||||
</main>
|
</main>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
|
||||||
|
|
@ -21,7 +21,7 @@
|
||||||
|
|
|
|
||||||
<form method="POST"><input type="submit" name="op" value="logout"></form>
|
<form method="POST"><input type="submit" name="op" value="logout"></form>
|
||||||
{{else}}
|
{{else}}
|
||||||
Want to join? <a href="/{{.Host}}/login">Log in</a> or <a href="/{{.Host}}/login">sign up</a> in seconds
|
<a href="/{{.Host}}/login">log in</a> or <a href="/{{.Host}}/login">sign up</a>
|
||||||
|
|
|
|
||||||
<a href="/{{.Host}}/settings">settings</a>
|
<a href="/{{.Host}}/settings">settings</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
@ -48,7 +48,7 @@
|
||||||
{{ end }}
|
{{ end }}
|
||||||
<ul>
|
<ul>
|
||||||
{{ if .User }}
|
{{ if .User }}
|
||||||
<li {{if eq .Op "" }}class="selected"{{end}}><a href="">overview</a></li>
|
<li {{if eq .Op "" }}class="selected"{{end}}><a href="?">overview</a></li>
|
||||||
{{ if and .Session (eq .User.PersonView.Person.ID .Session.UserID) }}
|
{{ if and .Session (eq .User.PersonView.Person.ID .Session.UserID) }}
|
||||||
<li {{if eq .Op "Saved"}}class="selected"{{end}}><a href="?view=Saved">saved</a></li>
|
<li {{if eq .Op "Saved"}}class="selected"{{end}}><a href="?view=Saved">saved</a></li>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
|
||||||
|
|
@ -17,7 +17,7 @@
|
||||||
<input type="submit" name="vote" value="▼">
|
<input type="submit" name="vote" value="▼">
|
||||||
</form>
|
</form>
|
||||||
{{ else }}
|
{{ else }}
|
||||||
<div style="margin-top: 19px;">{{ .Counts.Score }}</div>
|
<div style="margin-top: 19px;">{{ .Counts.Score }}</div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
{{ if ne .State.Op "vote_post" }}
|
{{ if ne .State.Op "vote_post" }}
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
<head>
|
<head>
|
||||||
<title>mlmym</title>
|
<title>mlmym</title>
|
||||||
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
||||||
<link rel="stylesheet" href="/_/static/style.css">
|
<link rel="stylesheet" href="/_/static/style.css?v=7">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
|
|
|
||||||
|
|
@ -2,7 +2,7 @@
|
||||||
<head>
|
<head>
|
||||||
<title>{{ host .Host }}: preferences</title>
|
<title>{{ host .Host }}: preferences</title>
|
||||||
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
<link rel="shortcut icon" href="/{{.Host}}/icon.jpg">
|
||||||
<link rel="stylesheet" href="/_/static/style.css?1">
|
<link rel="stylesheet" href="/_/static/style.css?v=7">
|
||||||
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
<meta name="viewport" content="width=device-width, initial-scale=1" />
|
||||||
</head>
|
</head>
|
||||||
<body {{ if .Dark}}class="dark"{{end}}>
|
<body {{ if .Dark}}class="dark"{{end}}>
|
||||||
|
|
@ -29,7 +29,7 @@
|
||||||
|
|
|
|
||||||
<form method="POST"><input type="submit" name="op" value="logout"></form>
|
<form method="POST"><input type="submit" name="op" value="logout"></form>
|
||||||
{{else}}
|
{{else}}
|
||||||
Want to join? <a href="/{{.Host}}/login">Log in</a> or <a href="/{{.Host}}/login">sign up</a> in seconds
|
<a href="/{{.Host}}/login">log in</a> or <a href="/{{.Host}}/login">sign up</a>
|
||||||
|
|
|
|
||||||
<a href="/{{.Host}}/settings">settings</a>
|
<a href="/{{.Host}}/settings">settings</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue