mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-19 15:27:00 +00:00
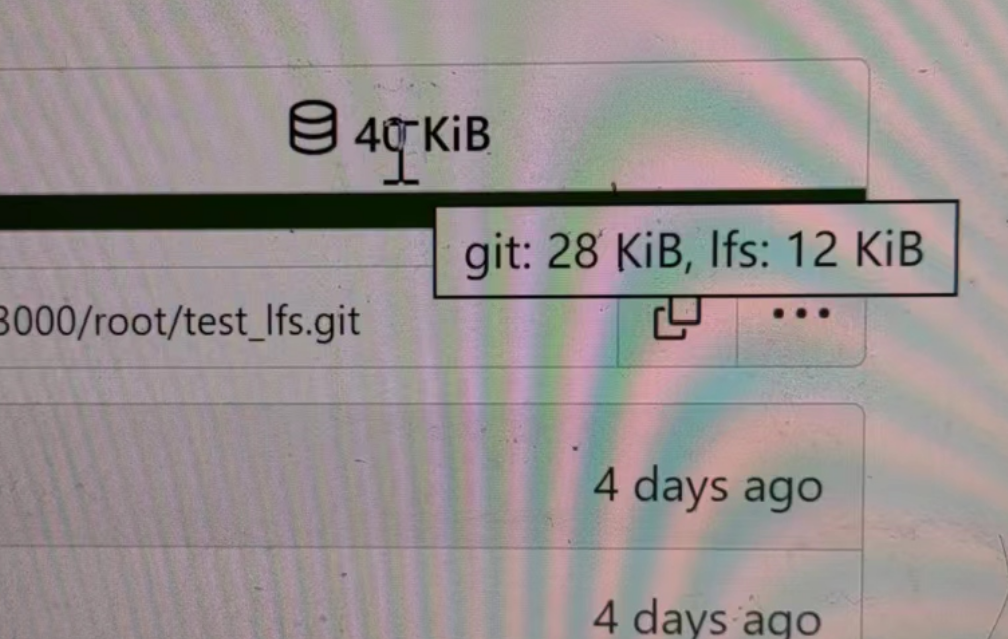
releated to #21820 - Split `Size` in repository table as two new colunms, one is `GitSize` for git size, the other is `LFSSize` for lfs data. still store full size in `Size` colunm. - Show full size on ui, but show each of them by a `title`; example:  - Return full size in api response. --------- Signed-off-by: a1012112796 <1012112796@qq.com> Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com> Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: DmitryFrolovTri <23313323+DmitryFrolovTri@users.noreply.github.com> Co-authored-by: Giteabot <teabot@gitea.io>
131 lines
5.4 KiB
Go HTML Template
131 lines
5.4 KiB
Go HTML Template
{{template "user/settings/layout_head" (dict "ctxData" . "pageClass" "user settings repos")}}
|
|
<div class="user-setting-content">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.repos"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
{{if or .allowAdopt .allowDelete}}
|
|
{{if .Dirs}}
|
|
<div class="ui middle aligned divided list">
|
|
{{range $dirI, $dir := .Dirs}}
|
|
{{$repo := index $.ReposMap $dir}}
|
|
<div class="item {{if not $repo}}gt-py-2{{end}}">{{/* if not repo, then there are "adapt" buttons, so the padding shouldn't be that default large*/}}
|
|
<div class="content">
|
|
{{if $repo}}
|
|
{{if $repo.IsPrivate}}
|
|
<span class="text gold icon">{{svg "octicon-lock"}}</span>
|
|
{{else if $repo.IsFork}}
|
|
<span class="icon">{{svg "octicon-repo-forked"}}</span>
|
|
{{else if $repo.IsMirror}}
|
|
<span class="icon">{{svg "octicon-mirror"}}</span>
|
|
{{else if $repo.IsTemplate}}
|
|
<span class="icon">{{svg "octicon-repo-template"}}</span>
|
|
{{else}}
|
|
<span class="icon">{{svg "octicon-repo"}}</span>
|
|
{{end}}
|
|
<a class="muted name" href="{{$repo.Link}}">{{$repo.OwnerName}}/{{$repo.Name}}</a>
|
|
<span class="text light-3" {{if not (eq $repo.Size 0)}} data-tooltip-content="{{$repo.SizeDetailsString}}"{{end}}>{{FileSize $repo.Size}}</span>
|
|
{{if $repo.IsFork}}
|
|
{{$.locale.Tr "repo.forked_from"}}
|
|
<span><a href="{{$repo.BaseRepo.Link}}">{{$repo.BaseRepo.OwnerName}}/{{$repo.BaseRepo.Name}}</a></span>
|
|
{{end}}
|
|
{{else}}
|
|
<span class="icon gt-dib gt-pt-3">{{svg "octicon-file-directory-fill"}}</span>
|
|
<span class="name gt-dib gt-pt-3">{{$.ContextUser.Name}}/{{$dir}}</span>
|
|
<div class="ui right">
|
|
{{if $.allowAdopt}}
|
|
<button class="ui button green show-modal gt-p-3" data-modal="#adopt-unadopted-modal-{{$dirI}}"><span class="icon">{{svg "octicon-plus"}}</span><span class="label">{{$.locale.Tr "repo.adopt_preexisting_label"}}</span></button>
|
|
<div class="ui g-modal-confirm modal" id="adopt-unadopted-modal-{{$dirI}}">
|
|
<div class="header">
|
|
<span class="label">{{$.locale.Tr "repo.adopt_preexisting"}}</span>
|
|
</div>
|
|
<div class="content">
|
|
<p>{{$.locale.Tr "repo.adopt_preexisting_content" $dir}}</p>
|
|
</div>
|
|
<form class="ui form" method="post" action="{{AppSubUrl}}/user/settings/repos/unadopted">
|
|
{{$.CsrfTokenHtml}}
|
|
<input type="hidden" name="id" value="{{$dir}}">
|
|
<input type="hidden" name="action" value="adopt">
|
|
{{template "base/modal_actions_confirm" $}}
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
{{if $.allowDelete}}
|
|
<button class="ui button red show-modal gt-p-3" data-modal="#delete-unadopted-modal-{{$dirI}}"><span class="icon">{{svg "octicon-x"}}</span><span class="label">{{$.locale.Tr "repo.delete_preexisting_label"}}</span></button>
|
|
<div class="ui g-modal-confirm modal" id="delete-unadopted-modal-{{$dirI}}">
|
|
<div class="header">
|
|
<span class="label">{{$.locale.Tr "repo.delete_preexisting"}}</span>
|
|
</div>
|
|
<div class="content">
|
|
<p>{{$.locale.Tr "repo.delete_preexisting_content" $dir}}</p>
|
|
</div>
|
|
<form class="ui form" method="post" action="{{AppSubUrl}}/user/settings/repos/unadopted">
|
|
{{$.CsrfTokenHtml}}
|
|
<input type="hidden" name="id" value="{{$dir}}">
|
|
<input type="hidden" name="action" value="delete">
|
|
{{template "base/modal_actions_confirm" $}}
|
|
</form>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{template "base/paginate" .}}
|
|
{{else}}
|
|
<div class="item">
|
|
{{.locale.Tr "settings.repos_none"}}
|
|
</div>
|
|
{{end}}
|
|
{{else}}
|
|
{{if .Repos}}
|
|
<div class="ui middle aligned divided list">
|
|
{{range .Repos}}
|
|
<div class="item">
|
|
<div class="content">
|
|
{{if .IsPrivate}}
|
|
{{svg "octicon-lock" 16 "gt-mr-2 iconFloat text gold"}}
|
|
{{else if .IsFork}}
|
|
{{svg "octicon-repo-forked" 16 "gt-mr-2 iconFloat"}}
|
|
{{else if .IsMirror}}
|
|
{{svg "octicon-mirror" 16 "gt-mr-2 iconFloat"}}
|
|
{{else if .IsTemplate}}
|
|
{{svg "octicon-repo-template" 16 "gt-mr-2 iconFloat"}}
|
|
{{else}}
|
|
{{svg "octicon-repo" 16 "gt-mr-2 iconFloat"}}
|
|
{{end}}
|
|
<a class="name" href="{{.Link}}">{{.OwnerName}}/{{.Name}}</a>
|
|
<span>{{FileSize .Size}}</span>
|
|
{{if .IsFork}}
|
|
{{$.locale.Tr "repo.forked_from"}}
|
|
<span><a href="{{.BaseRepo.Link}}">{{.BaseRepo.OwnerName}}/{{.BaseRepo.Name}}</a></span>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
{{template "base/paginate" .}}
|
|
{{else}}
|
|
<div class="item">
|
|
{{.locale.Tr "settings.repos_none"}}
|
|
</div>
|
|
{{end}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.remove_account_link"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.remove_account_link_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
|
|
{{template "user/settings/layout_footer" .}}
|