mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-18 20:09:26 +00:00
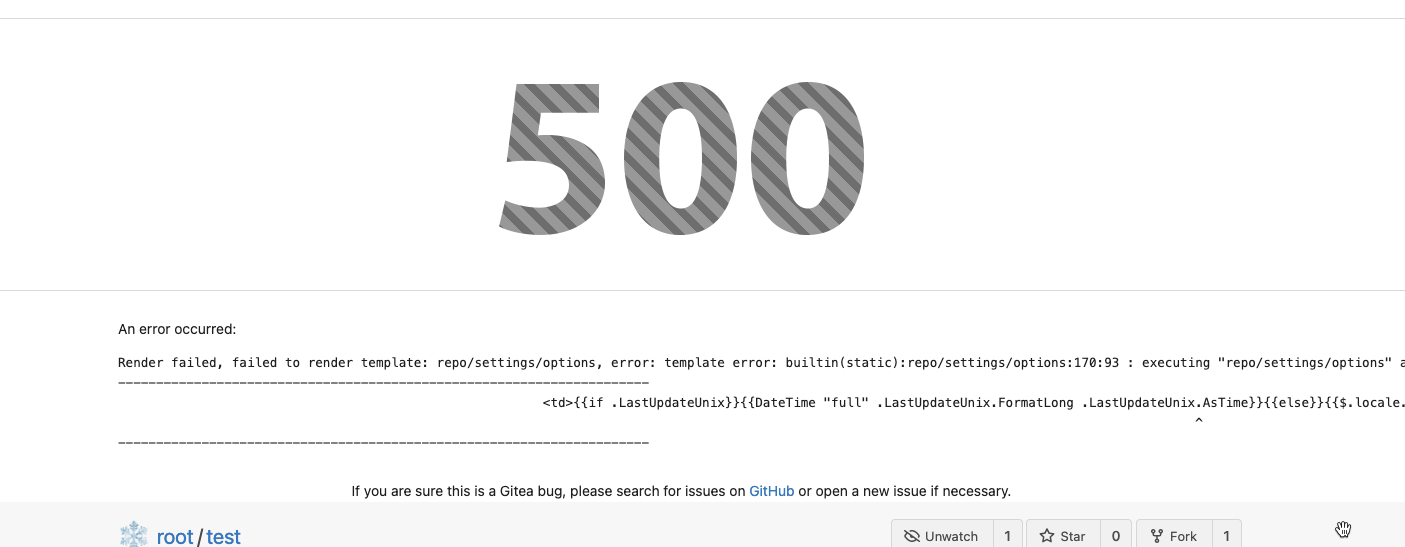
Before, 500 error 
68 lines
2.7 KiB
Handlebars
68 lines
2.7 KiB
Handlebars
{{if .AllowPrincipals}}
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_ssh_principals"}}
|
|
<div class="ui right">
|
|
{{if not .DisableSSH}}
|
|
<button class="ui primary tiny show-panel button" data-panel="#add-ssh-principal-panel">{{.locale.Tr "settings.add_new_principal"}}</button>
|
|
{{else}}
|
|
<button class="ui primary tiny button disabled">{{.locale.Tr "settings.ssh_disabled"}}</button>
|
|
{{end}}
|
|
</div>
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="ui key list">
|
|
<div class="item">
|
|
{{.locale.Tr "settings.principal_desc"}}
|
|
</div>
|
|
{{range .Principals}}
|
|
<div class="item">
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-principal" data-url="{{$.Link}}/delete?type=principal" data-id="{{.ID}}">
|
|
{{$.locale.Tr "settings.delete_key"}}
|
|
</button>
|
|
</div>
|
|
<i class="text {{if .HasRecentActivity}}green{{end}}" {{if .HasRecentActivity}}data-tooltip-content="{{$.locale.Tr "settings.principal_state_desc"}}"{{end}}>{{svg "octicon-key" 36}}</i>
|
|
<div class="content">
|
|
<strong>{{.Name}}</strong>
|
|
<div class="activity meta">
|
|
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix}}</span> — {{svg "octicon-info" 16}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<br>
|
|
|
|
<div {{if not .HasPrincipalError}}class="gt-hidden"{{end}} id="add-ssh-principal-panel">
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.add_new_principal"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<form class="ui form" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field {{if .Err_Content}}error{{end}}">
|
|
<label for="content">{{.locale.Tr "settings.principal_content"}}</label>
|
|
<input id="ssh-principal-content" name="content" value="{{.content}}" autofocus required>
|
|
</div>
|
|
<input name="title" type="hidden" value="principal">
|
|
<input name="type" type="hidden" value="principal">
|
|
<button class="ui green button">
|
|
{{.locale.Tr "settings.add_new_principal"}}
|
|
</button>
|
|
</form>
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui g-modal-confirm delete modal" id="delete-principal">
|
|
<div class="header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.ssh_principal_deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.ssh_principal_deletion_desc"}}</p>
|
|
</div>
|
|
{{template "base/modal_actions_confirm" .}}
|
|
</div>
|
|
{{end}}
|