yp05327
5f21e0f8eb
Automatically select the org when click create repo from org dashboard ( #24325 )
...

In org dashboard, the create repo link will be `repo/create?org={orgId}`
2023-04-25 22:25:29 -04:00
silverwind
ee6fa8d633
Restore bold on repolist ( #24337 )
...
Looking at it again, it does look a bit "odd" without bold, so revert
the repolist change done in
https://github.com/go-gitea/gitea/pull/24307 .
<img width="141" alt="image"
src="https://user-images.githubusercontent.com/115237/234331813-c6e2402f-e099-43b3-aed6-46a0e24e3899.png ">
2023-04-25 17:19:22 -04:00
wxiaoguang
0e8045d8ea
Fix template function DateTime ( #24317 )
...
Before, 500 error

2023-04-25 15:48:30 -04:00
Zettat123
30c1cd9775
Add tags list for repos whose release setting is disabled ( #23465 )
...
Close #23427
Co-Author: @wxiaoguang
If a repo's release setting is enabled, the logic has't changed.
Clicking the "Tags" button will jump to `/{user}/{repo}/tags` and
`templates/repo/release/list.tmpl` template will be used.
<img
src="https://user-images.githubusercontent.com/15528715/224939362-bd8974fd-08b0-4f79-a114-3389d15847ca.png "
width="600px" />
If the release setting is disabled, clicking the "Tags" button will
still jump to `/{user}/{repo}/tags` but a new template
`templates/repo/tag/list.tmpl` will be used.
<img
src="https://user-images.githubusercontent.com/15528715/233834564-74741e49-f4e9-47c8-ac12-e306642798dc.png "
width="600px" />
Since both templates above need to render the tags list, I moved the
tags list to a shared template located in
`templates/repo/tag/table.tmpl`.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-25 18:29:00 +02:00
jladbrook
56d4893b2a
Add RSS Feeds for branches and files ( #22719 )
...
Fix #22228 adding RSS feeds for branches and files.
RSS feeds are accessed through:
* [gitea]/src/branch/{branch}.rss
* [gitea]/src/branch/{branch}/{file_name}.rss
No changes have been made to the UI to expose the feed urls for branches
and files.
2023-04-25 22:08:29 +08:00
wxiaoguang
f16b668980
Make SVG in dropdown menu have the same margin-right as IMG ( #24316 )
...
Fix #24226

Co-authored-by: silverwind <me@silverwind.io>
2023-04-25 07:34:37 -04:00
wxiaoguang
20a3b03fe5
Add --font-weight-bold and set previous bold to 601 ( #24307 )
...
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-24 13:46:00 -04:00
wxiaoguang
75c62054a6
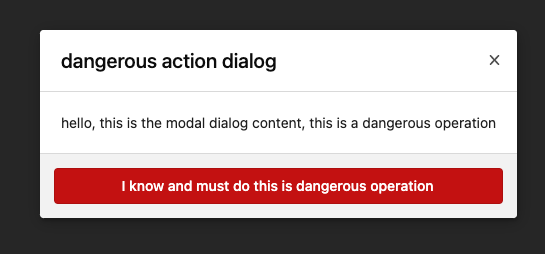
Improve some modal action buttons ( #24289 )
...
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312 )

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-24 07:08:59 -04:00
silverwind
774d1a0fbd
Tweak pull request branch delete ui ( #23951 )
...
- Move delete button to right and remove red color on it.
- Remove CLI instructions when PR has been merged.
Before:
<img width="855" alt="Screenshot 2023-04-06 at 20 21 47"
src="https://user-images.githubusercontent.com/115237/230463178-95735fc0-9632-4d51-bbd5-2131c40186c4.png ">
After:
<img width="865" alt="Screenshot 2023-04-06 at 20 23 17"
src="https://user-images.githubusercontent.com/115237/230463347-8155cbf9-4e58-421a-93a8-56ce6188dab8.png ">
After (deleted):
<img width="860" alt="Screenshot 2023-04-06 at 20 19 30"
src="https://user-images.githubusercontent.com/115237/230463442-f53d7500-191d-4d75-a097-d100a461672a.png ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-23 14:12:36 -04:00
Hester Gong
476a043a5f
Refactor delete_modal_actions template and use it for project column related actions ( #24097 )
...
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](4299c3b7db/templates/projects/view.tmpl (L161)https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png ">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png ">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-04-23 17:24:19 +08:00
Yarden Shoham
3cc87370c3
Improve emoji and mention matching ( #24255 )
...
Prioritize matches that start with the given text, then matches that
contain the given text.
I wanted to add a heart emoji on a pull request comment so I started
writing `:`, `h`, `e`, `a`, `r` (at this point I still couldn't find the
heart), `t`... The heart was not on the list, that's weird - it feels
like I made a typo or a mistake. This fixes that.
This also feels more like GitHub's emoji auto-complete.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-04-22 11:32:34 -04:00
wxiaoguang
7447b39de7
Fix footer display ( #24251 )
...
Fix #24249
Diff with ignoring spaces:
https://github.com/go-gitea/gitea/pull/24251/files?diff=split&w=1
Screenshots:
<details>
<img width="1440" alt="image"
src="https://user-images.githubusercontent.com/2114189/233592840-d9ef7296-64eb-4e48-a598-300807a7c2f9.png ">
<img width="923" alt="image"
src="https://user-images.githubusercontent.com/2114189/233593015-16edc531-43c2-4ff0-b27e-ca75dbadce0c.png ">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-22 01:58:59 -04:00
silverwind
948a9ee5e8
Fix label color, fix divider in dropdown ( #24215 )
...
Two small CSS fixes:
1. Fix basic primary label hover
2. Fix border color of divider in dropdown and remove margin so it looks
better with hover effect, as discussed in
https://github.com/go-gitea/gitea/pull/24143 :
2023-04-20 21:53:17 -04:00
yp05327
8ea33baa1c
Introduce eslint-plugin-no-jquery/no-event-shorthand ( #24198 )
...
https://github.com/go-gitea/gitea/pull/24098#issuecomment-1514010690
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-20 05:28:27 -04:00
Hester Gong
6793ef0069
Use secondary pointing menu for tabs on user/organization home page ( #24162 )
...
Close #24108
Use secondary pointing menu for tabs on user/organization home page so
the tabs look the same.
Main changes:
1. modified a part of dom structure in
`templates/user/overview/header.tmpl` to make it the same as
`templates/org/header.tmpl` in order to produce the same ui.
2. Move some css to `web_src/css/shared/repoorgshared.css` to make them
shareable between `templates/user/overview/header.tmpl` and
`templates/org/header.tmpl`
After:
https://user-images.githubusercontent.com/17645053/232400617-2add5bec-d483-4ab1-b48d-eaee157f7b09.mov
For further improvements. Need some thoughts:
For [this
TODO](729ad294cb/templates/user/overview/header.tmpl (L1)729ad294cb/templates/user/overview/header.tmpl (L2-L17)729ad294cb/templates/org/header.tmpl (L1-L16)
2023-04-20 04:58:26 -04:00
wxiaoguang
de2268ffab
Fix issue attachment handling ( #24202 )
...
Close #24195
Some of the changes are taken from my another fix
f07b0de997#20147 (although that PR was discarded ....)
The bug is:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
This PR doesn't intend to refactor the "upload" code to a perfect state
(to avoid making the review difficult), so some legacy styles are kept.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-20 02:39:44 -04:00
wxiaoguang
b39a5bbbd6
Make wiki title supports dashes and improve wiki name related features ( #24143 )
...
Close #7570
1. Clearly define the wiki path behaviors, see
`services/wiki/wiki_path.go` and tests
2. Keep compatibility with old contents
3. Allow to use dashes in titles, eg: "2000-01-02 Meeting record"
4. Add a "Pages" link in the dropdown, otherwise users can't go to the
Pages page easily.
5. Add a "View original git file" link in the Pages list, even if some
file names are broken, users still have a chance to edit or remove it,
without cloning the wiki repo to local.
6. Fix 500 error when the name contains prefix spaces.
This PR also introduces the ability to support sub-directories, but it
can't be done at the moment due to there are a lot of legacy wiki data,
which use "%2F" in file names.


Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-19 13:50:10 -04:00
Brecht Van Lommel
738f2af527
Fix Resolve Conversation not working in Conversation view ( #24191 )
...
It only worked in the Files Changed view.
Caused by #23639 .
2023-04-19 13:05:25 -04:00
Krzysztof Jeziorny
fcad9fd19f
Vertical widths of containers removed ( #24184 )
...
A vertical overflow appears in Firefox 112/MacOS 12.6 when the system
setting for scrollbars is to "Always" show them.
---
Here, the fixed 100vw container widths are removed, which removes the
overflow. It is, however, only simulated in Developer Tools in latest
Firefox and Chromium, so please test on a Gitea installation.
2023-04-19 12:13:00 -04:00
yp05327
f30cc9faa9
Add unset default project column ( #23531 )
...
Close: https://github.com/go-gitea/gitea/issues/23401
2023-04-19 10:28:28 -04:00
wxiaoguang
e422342eeb
Allow adding new files to an empty repo ( #24164 )
...

2023-04-19 21:40:42 +08:00
Hester Gong
5e7543fcf4
Use same action status svg icons on actions list as on action page ( #24178 )
...
Close #24020
After:
These icons are the same now:
<img width="1287" alt="截屏2023-04-18 13 52 11"
src="https://user-images.githubusercontent.com/17645053/232684252-05ddc101-dc5b-41b5-b374-132c3d853a41.png ">
<img width="1141" alt="截屏2023-04-18 13 54 48"
src="https://user-images.githubusercontent.com/17645053/232684261-6ebd864a-a9aa-4982-af32-2cea91c35be8.png ">
In this PR, didn't use `ActionRunStatus.vue` because the mounting of the
component will cause flash of the icons like below:
https://user-images.githubusercontent.com/17645053/232682646-713202dc-9023-4b9c-a849-c3a1ae6dd155.mov
Instead, modified and used `status.tmpl` to make it the same as
`ActionRunStatus.vue` to avoid the ui flash (Welcomed to show how to use
`ActionRunStatus.vue` without flashing if there is a way).
Added comments to both of them for reminding synchronization of these
two files.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
2023-04-19 13:42:53 +08:00
Brecht Van Lommel
e541a8c654
Make mention autocomplete case insensitive in new markdown editor ( #24190 )
...
This matches EasyMDE, and makes it easier to find the right user without
having to remember the exact name.
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-18 13:25:11 -04:00
Hester Gong
7ca7590c39
Fix duplicate modals when clicking on "remove all" repository button ( #24129 )
...
Under Team tab of an organization, click on "remove all" repositories
button will trigger two modals. Because `data-modal-id` is not proerly
added.
Before:
https://user-images.githubusercontent.com/17645053/231988545-ac690b86-e3fe-4bf5-81c6-5ef09302e849.mov
After:
https://user-images.githubusercontent.com/17645053/231989678-53be4f91-fdc9-4bc5-ba11-a08aa4548e37.mov
2023-04-19 00:49:49 +08:00
wxiaoguang
1ab16e48cc
Improve Wiki TOC ( #24137 )
...
The old code has a lot of technical debts, eg: `repo/wiki/view.tmpl` /
`Iterate`
This PR improves the Wiki TOC display and improves the code.
---------
Co-authored-by: delvh <dev.lh@web.de>
2023-04-17 15:05:19 -04:00
Yarden Shoham
f045e58cc7
Localize activity heatmap (except tooltip) ( #24131 )
...
The calculation of the total sum is moved to the backend so a full HTML
string could be sent.

- Closes #10669
- 2nd attempt (the first was in #21570 )
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-17 14:26:01 -04:00
wxiaoguang
f20057271d
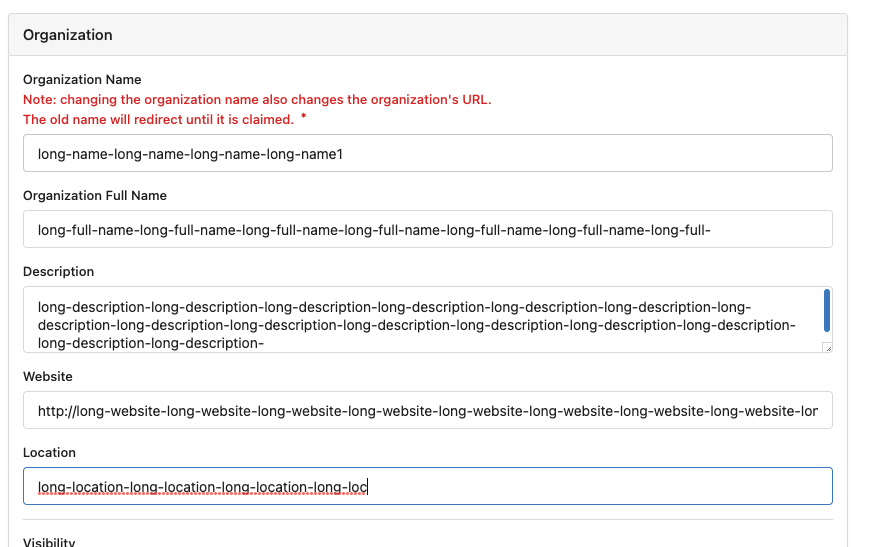
Fix Org edit page bugs: renaming detection, maxlength ( #24161 )
...
## Before
* The renaming detection is wrong (eg: pasting a new name into the input
doesn't trigger the detection)
* The renaming prompt layout is not good
* Some MaxSize/maxlength rules is missing


## After
* Fix these problems

2023-04-17 11:35:57 -04:00
silverwind
dcde4701a5
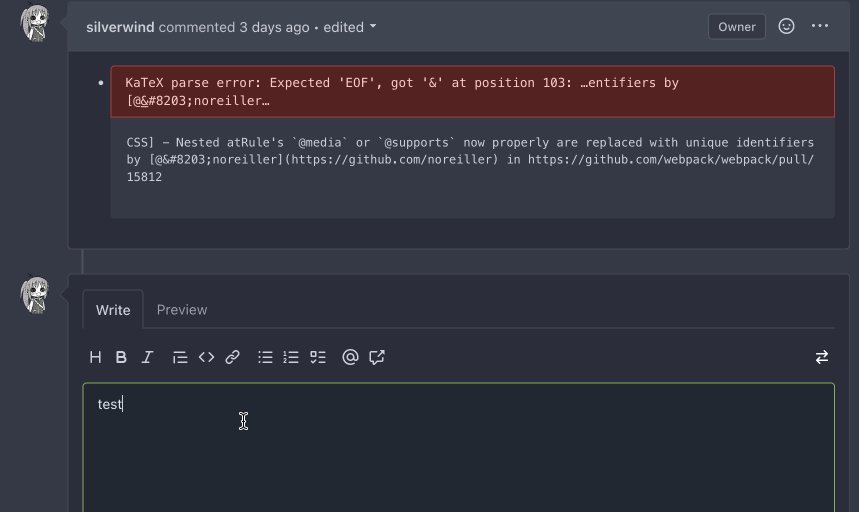
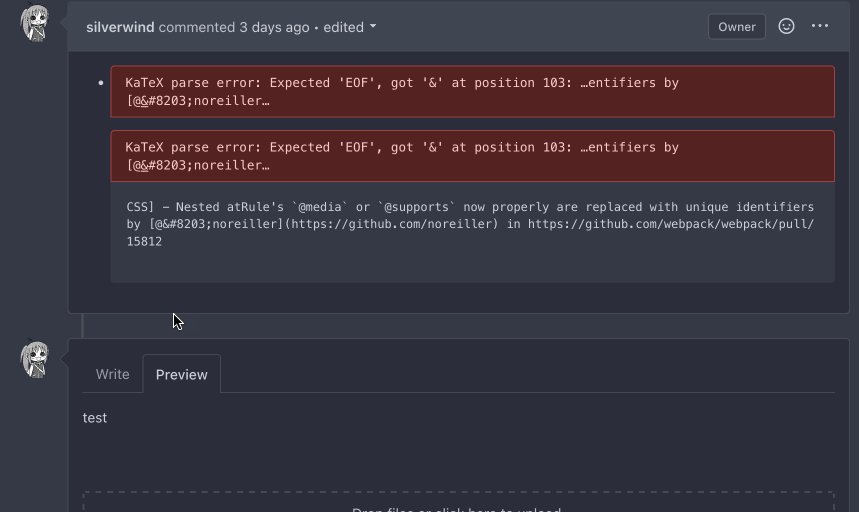
Fix math and mermaid rendering bugs ( #24049 )
...
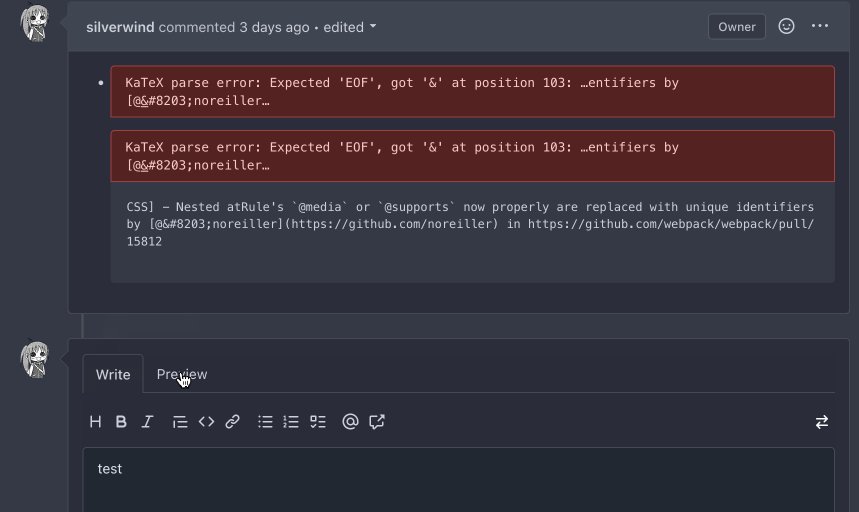
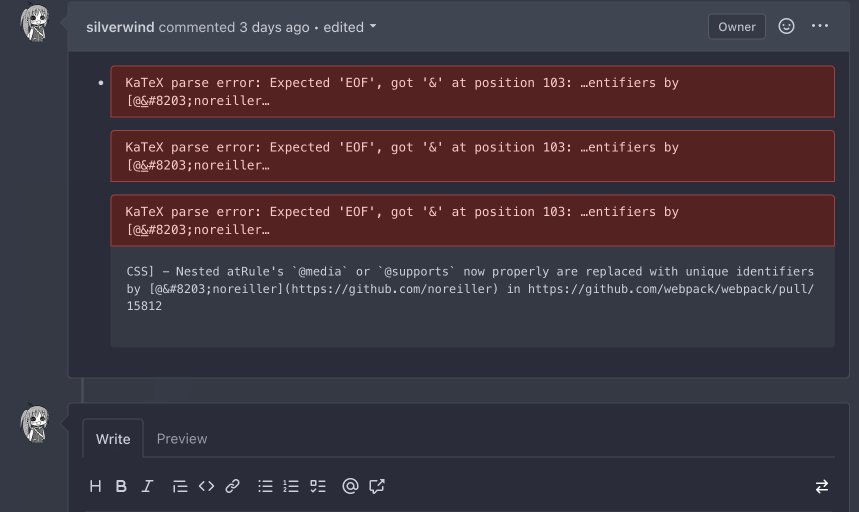
1. Fix multiple error display for math and mermaid:

2. Fix height calculation of certain mermaid diagrams by reading the
iframe inner height from it's document instead of parsing it from SVG:
Before:
<img width="866" alt="Screenshot 2023-04-11 at 11 56 27"
src="https://user-images.githubusercontent.com/115237/231126480-b194e02b-ea8c-4ddf-8c79-50c525815d92.png ">
After:
<img width="855" alt="Screenshot 2023-04-11 at 11 56 35"
src="https://user-images.githubusercontent.com/115237/231126494-5fe86a48-8d21-455a-8b95-79b6ee27a16f.png ">
3. Refactor error handling to a common function
4. Rename to `renderAsciicast` for consistency
5. Improve mermaid loading sequence
Note: I did try `securityLevel: 'sandbox'` to make mermaid output a
iframe directly, but that showed a bug in mermaid where the iframe style
height was set incorrectly. Opened
https://github.com/mermaid-js/mermaid/issues/4289 for this.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-04-17 12:10:22 +02:00
wxiaoguang
7681d582cd
Refactor locale number ( #24134 )
...
Before, the `GiteaLocaleNumber.js` was just written as a a drop-in
replacement for old `js-pretty-number`.
Actually, we can use Golang's `text` package to format.
This PR partially completes the TODOs in `GiteaLocaleNumber.js`:
> if we have complete backend locale support (eg: Golang "x/text"
package), we can drop this component.
> tooltip: only 2 usages of this, we can replace it with Golang's
"x/text/number" package in the future.
This PR also helps #24131
Screenshots:
<details>


</details>
2023-04-17 11:37:23 +08:00
wxiaoguang
685b0ffa19
Use 1.18's aria role for dropdown menus ( #24144 )
...
According to erion's feedback, the 1.18 approach works with Safari
(`role=menu` on the parent container), while the 1.19's approach doesn't
work well with Safari+VoiceOver (although I tested it worked with Chrome
a little better).
I have tested this 1.18 approach could work for all
Safari/Chrome+VoiceOver and Chrome+Talkback.
Let's try to make it on try.gitea.io to see whether it helps Safari
users.
2023-04-16 21:58:22 +08:00
wxiaoguang
0e05984667
Set EasyMDE heading font-size to the same size as the resulting markdown ( #24151 )
...
Fix #23816
According to my personal experience, the EasyMDE is still useful when
writing a lot of contents, eg: the wiki page.
It's not difficult to improve its heading styles, so let's make it.
Before:
<img width="815" alt="image"
src="https://user-images.githubusercontent.com/2114189/232280943-9177f0bc-e380-426f-8588-20ff8d8e5293.png ">
After:
<img width="538" alt="image"
src="https://user-images.githubusercontent.com/2114189/232280903-e8c476ee-f5b1-48fe-8a93-86fcd79680c3.png ">
2023-04-16 20:01:08 +08:00
wxiaoguang
2902d1e9d1
Sort repo topic labels by name ( #24123 )
...
Close #24077
2023-04-14 15:29:05 -04:00
Tyrone Yeh
ed81b608cb
Add option to search for users is active join a team ( #24093 )
...
Adding a user in a team to enter a username gives a list of no active
users
---------
Co-authored-by: Jason Song <i@wolfogre.com>
2023-04-14 14:48:36 -04:00
wxiaoguang
1c8bc4081a
Show friendly 500 error page to users and developers ( #24110 )
...
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

2023-04-14 13:19:11 +08:00
silverwind
469dc4459b
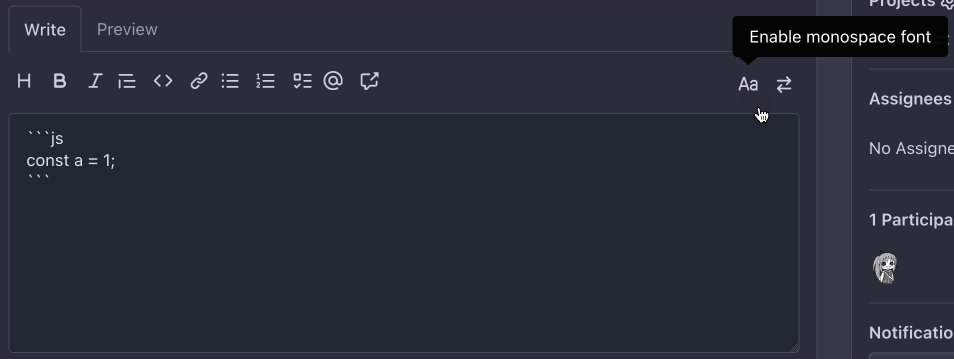
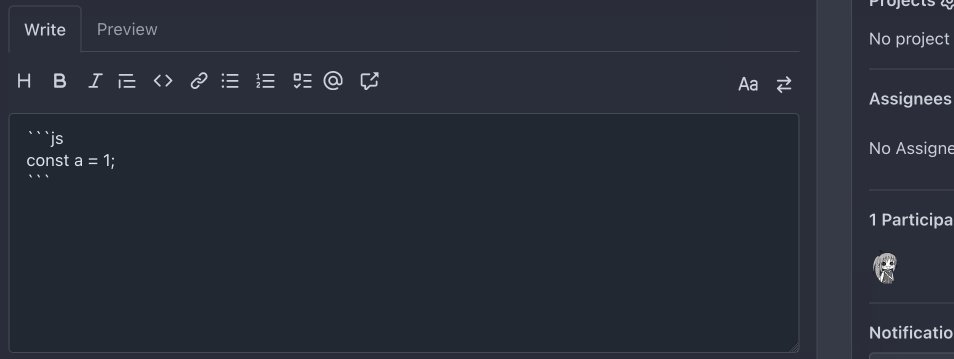
Add monospace toggle button to textarea ( #24034 )
...
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896 .

---------
Co-authored-by: delvh <dev.lh@web.de>
2023-04-13 15:05:06 -04:00
sillyguodong
3753ecd583
Update the value of the diffEnd when click Show More btn in the DiffFileTree ( #24069 )
...
In the component `DiffFileTree`,if don't update the value of the
`diffEnd` in the callback of ajax request, click `Show More` btn will
always return the same response, duplicate files are appended to the
file list.
Before:
https://user-images.githubusercontent.com/33891828/231371188-82d169af-10bb-47e2-8aca-83ced2597f2d.mov
After:
https://user-images.githubusercontent.com/33891828/231369805-39a5a4d0-662c-4f08-bc5a-7d31e8782453.mov
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-04-12 15:11:23 +02:00
sillyguodong
e03e827dcb
Expand selected file when clicking file tree ( #24041 )
...
Auto expand the selected file when clicking the file item of the file
tree.
This is consistent with Github's behavior.
https://user-images.githubusercontent.com/33891828/231048124-61f180af-adba-42d7-9ffa-626e1de04aed.mov
2023-04-12 15:06:39 +08:00
Hester Gong
b43ad51a3d
Add popup to hashed comments/pull requests/issues in file editing/adding preview tab ( #24040 )
...
#23734 didn't add popups(tippy) to ref issues for the preview tab when
adding/editing a file
The location of the preview tab:
<img width="1214" alt="截屏2023-04-10 13 55 38"
src="https://user-images.githubusercontent.com/17645053/230836213-a73f0cee-378c-4a21-93db-583ba2c72f77.png ">
This PR resues the logic in `ComboMarkdownEditor.js` to also add popup
to hashed comments/pull requests/issues in file editing/adding preview
tab.
After - On hover:
<img width="1222" alt="截屏2023-04-10 13 55 42"
src="https://user-images.githubusercontent.com/17645053/230836250-527ca7d0-6ec4-4c68-89ab-4f1b57b09239.png ">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2023-04-11 23:03:23 -04:00
wxiaoguang
6892e2b8ef
Use reactive store to share data between components ( #23996 )
...
Follow #23947
* Use reactive store to share data between components
* Remove no-op `this.hashListener = window.addEventListener()` because
`addEventListener` returns void/undefined.
Reference:
https://vuejs.org/guide/scaling-up/state-management.html#simple-state-management-with-reactivity-api
Screenshot (the same as before):
<details>
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/2114189/230701282-bd61bfa3-7786-433b-9ad8-a88591112a02.png ">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-11 20:44:26 -04:00
wxiaoguang
704f3aa91c
Fine tune markdown editor toolbar ( #24046 )
...
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
Screenshot:

2023-04-11 16:36:18 +08:00
delvh
91c8261e2c
Add tooltips for MD editor buttons and add muted class for buttons ( #23896 )
...
Followup of #23876 according to my unreleased review demanding tooltips.
Additionally
- add a `muted` equivalent for buttons
- convert `switch to legacy` to an actual button
- enroll `switch to legacy` in the builtin pseudo focus cycle
- remove spaces between the buttons
The effect of the `muted` class is what you would expect: The button
loses all of its normal styling, and is defined only by its content instead.
This will help reduce a11y infractions in the future, as that was one of
the major points why people didn't use `<button>` tags and decided on a
bad fix (i.e. through `<div>`s) instead.
## Appearance

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-04-11 15:26:18 +08:00
Yarden Shoham
b7b5834831
Use auto-updating, natively hoverable, localized time elements ( #23988 )
...
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element )
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
2023-04-11 01:01:20 +02:00
silverwind
9f6bc7c6f4
Replace tribute with text-expander-element for textarea ( #23985 )
...
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png ">
2023-04-09 12:18:45 -04:00
sillyguodong
bedad23f9e
Expand/Collapse all changed files ( #23639 )
...
close #23628
Now in `...` dropdown, you can expand or collapse all diff files that
have loaded.
https://user-images.githubusercontent.com/33891828/227749688-2d406916-3347-49f6-93a5-4092a00e8809.mov
Co-authored-by: silverwind <me@silverwind.io>
2023-04-09 21:11:02 +08:00
silverwind
f2b98d8259
Show errors for KaTeX and mermaid on the preview tab ( #24009 )
...
There is a conflicting fomantic rule that hid the error messages inside
the markdown preview tab for things like mermaid or katex.
Overruled it to always show these errors.
<img width="774" alt="image"
src="https://user-images.githubusercontent.com/115237/230738528-322814c1-8994-495e-b901-bbb79b924ccb.png ">
2023-04-09 08:07:43 -04:00
Hester Gong
a519aac6d5
Show protected branch rule names again ( #23907 )
...
`!important`s for one of the primary label selectors are removed by
#23774 , so the repository branch protection settings ui will not have
the demanding css. This PR modifies `.ui.primary.label` to fix it.
Before:
<img width="1408" alt="飞书20230404-115410"
src="https://user-images.githubusercontent.com/17645053/229683221-ef9c7d5c-68a8-42b0-ba19-ef2d5dfce5f9.png ">
After:
<img width="1419" alt="截屏2023-04-04 11 56 32"
src="https://user-images.githubusercontent.com/17645053/229683469-70cfc92d-d7ef-4323-a7f5-2247810fabce.png ">
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2023-04-09 06:15:43 -04:00
silverwind
cf5a281fdc
Adjust sticky pr header to cover background ( #23956 )
...
Very minor CSS tweak: Adjust sticky PR header to cover the box-shadow of
selected files.
Before:
<img width="1250" alt="Screenshot 2023-04-06 at 22 54 59"
src="https://user-images.githubusercontent.com/115237/230492218-4d71da48-a362-4c52-a7f7-01daf4ffa458.png ">
After:
<img width="1255" alt="Screenshot 2023-04-06 at 22 54 46"
src="https://user-images.githubusercontent.com/115237/230492227-c7142210-e535-4da8-b610-37d33dcbb549.png ">
2023-04-08 20:43:15 +08:00
yp05327
68aac691c1
Add job.duration in web ui ( #23963 )
...


Maybe we can change the location of it.
2023-04-07 18:20:50 -04:00
silverwind
c0246677a6
Fix markup background, improve wiki rendering ( #23750 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/23578 . Only
visible on arc-green.
Before:
<img width="997" alt="Screenshot 2023-03-27 at 19 14 21"
src="https://user-images.githubusercontent.com/115237/228016589-e7cabfb9-bfd0-45fd-9407-6b76c665ed1a.png ">
After:
<img width="1000" alt="Screenshot 2023-03-27 at 19 14 05"
src="https://user-images.githubusercontent.com/115237/228016600-db2e6002-4e2c-4d18-8393-9d7e1f525acb.png ">
Fixes: https://github.com/go-gitea/gitea/issues/20625
Fixes: https://github.com/go-gitea/gitea/issues/23718
2023-04-07 17:30:04 -04:00
yusifeng
395c716735
Highlight selected file in the PR file tree ( #23947 )
...
before

after

2023-04-07 14:27:10 -04:00