The previous (cherry picked) commit changed a translation key, from
`repo.pulls.no_results` to `common.no_results_found`. This would break
existing translations, and will have to be handled differently, if at
all.
This changes the affected code to continue using the old key.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
The citiation button shouldn't be controlled by
DisableDownloadSourceArchives (line 134)
So move it out of that "if" block.
Co-authored-by: Giteabot <teabot@gitea.io>
The modal was broken in two ways:
- On small screens, the input box was partially hanging outside the
modal. Fixed with flexbox and increased modal width.
- The clipboard copy was not working because the modal had both
`data-clipboard-text` and `data-clipboard-target`, while we only support
one of those. Made a small tweak in clipboard as well so that it will
still fall back to target if text is empty.
(cherry picked from commit 94512ee0628dc0d2b697441a4355ace54b6515cd)
- Add `form-fetch-action` to indicate that this form POST to an link
that returns JSON and thus should be handled by Javascript code.
- Found by @fnetx
- Regression of https://codeberg.org/forgejo/forgejo/pulls/1793
Refactor the webhook logic, to have the type-dependent processing happen
only in one place.
---
1. An event happens
2. It is pre-processed (depending on the webhook type) and its body is
added to a task queue
3. When the task is processed, some more logic (depending on the webhook
type as well) is applied to make an HTTP request
This means that webhook-type dependant logic is needed in step 2 and 3.
This is cumbersome and brittle to maintain.
Updated webhook flow with this PR:
1. An event happens
2. It is stored as-is and added to a task queue
3. When the task is processed, the event is processed (depending on the
webhook type) to make an HTTP request
So the only webhook-type dependent logic happens in one place (step 3)
which should be much more robust.
- the raw event must be stored in the hooktask (until now, the
pre-processed body was stored)
- to ensure that previous hooktasks are correctly sent, a
`payload_version` is added (version 1: the body has already been
pre-process / version 2: the body is the raw event)
So future webhook additions will only have to deal with creating an
http.Request based on the raw event (no need to adjust the code in
multiple places, like currently).
Moreover since this processing happens when fetching from the task
queue, it ensures that the queuing of new events (upon a `git push` for
instance) does not get slowed down by a slow webhook.
As a concrete example, the PR #19307 for custom webhooks, should be
substantially smaller:
- no need to change `services/webhook/deliver.go`
- minimal change in `services/webhook/webhook.go` (add the new webhook
to the map)
- no need to change all the individual webhook files (since with this
refactor the `*webhook_model.Webhook` is provided as argument)
(cherry picked from commit 26653b196bd1d15c532af41f60351596dd4330bd)
Conflicts:
services/webhook/deliver_test.go
trivial context conflict
# Preview Tab
- Removed the jQuery AJAX call and replaced with our fetch wrapper
- Tested the preview tab functionality and it works as before
# Diff Tab
- Removed the jQuery AJAX call and replaced with htmx
- Tested the diff tab functionality and it works as before
## htmx Attributes
- `hx-post="{{.RepoLink}}..."`: make a POST request to the endpoint
- `hx-indicator=".tab[data-tab='diff']"`: attach the loading indicator
to the tab body
- `hx-target=".tab[data-tab='diff']"`: target the tab body for swapping
with the response
- `hx-swap="innerHTML"`: swap the target's inner HTML
- `hx-include="#edit_area"`: include the value of the textarea (content)
in the request body
- `hx-vals='{"context":"{{.BranchLink}}"}'`: include the context in the
request body
- `hx-params="context,content"`: include only these keys in the request
body
# Demo using `fetch` and `htmx` instead of jQuery AJAX

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
(cherry picked from commit c1331d1f7ab60249ed2f080b24f3e32093fa708d)
Tested a few things, all working fine. Not sure if the chinese machine
translation is good.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 7e8c1c5ba18e1ac8861f429b825163b8210fd178)
Conflicts:
docs/content/contributing/guidelines-frontend.zh-cn.md
Gitea docs
* "mail/issue/default.tmpl": the body is rendered by backend
`markdown.RenderString() HTML`, it has been already sanitized
* "repo/settings/webhook/base_list.tmpl": "Description" is prepared by
backend `ctx.Tr`, it doesn't need to be sanitized
(cherry picked from commit dae7f1ebdbe19620f40e110b285f7c0ecd0bb33b)
Replace 18 `gt-` prefixes with `tw-` with perl replacement. I manually
checked them all with `rg` afterwards.
(cherry picked from commit a2e90014ec20a1085449a66061389cfe0d12260f)
Conflicts:
templates/repo/header.tmpl
because some of the header moved to header_fork.tmpl
Add new option:
`visible`: witch can hide a specific field of the form or the created
content afterwards
It is a string array witch can contain `form` and `content`. If only
`form` is present, it wont show up in the created issue afterwards and
the other way around. By default it sets both except for markdown
As they are optional and github don't have any similar thing, it is non
breaking and also do not conflict with it.
With this you can:
- define "post issue creation" elements like a TODO list to track an
issue state
- make sure to have a checkbox that reminds the user to check for a
thing but dont have it in the created issue afterwards
- define markdown for the created issue (was the downside of using yaml
instead of md in the past)
- ...
## Demo
```yaml
name: New Contribution
description: External Contributor creating a pull
body:
- type: checkboxes
id: extern-todo
visible: [form]
attributes:
label: Contribution Guidelines
options:
- label: I checked there exist no similar feature to be extended
required: true
- label: I did read the CONTRIBUTION.MD
required: true
- type: checkboxes
id: intern-todo
visible: [content]
attributes:
label: Maintainer Check-List
options:
- label: Does this pull follow the KISS principe
- label: Checked if internal bord was notifyed
# ....
```
[Demo
Video](https://cloud.obermui.de/s/tm34fSAbJp9qw9z/download/vid-20240220-152751.mkv)
---
*Sponsored by Kithara Software GmbH*
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
(cherry picked from commit 77e29e0c39392f142627303bd798fb55258072b2)
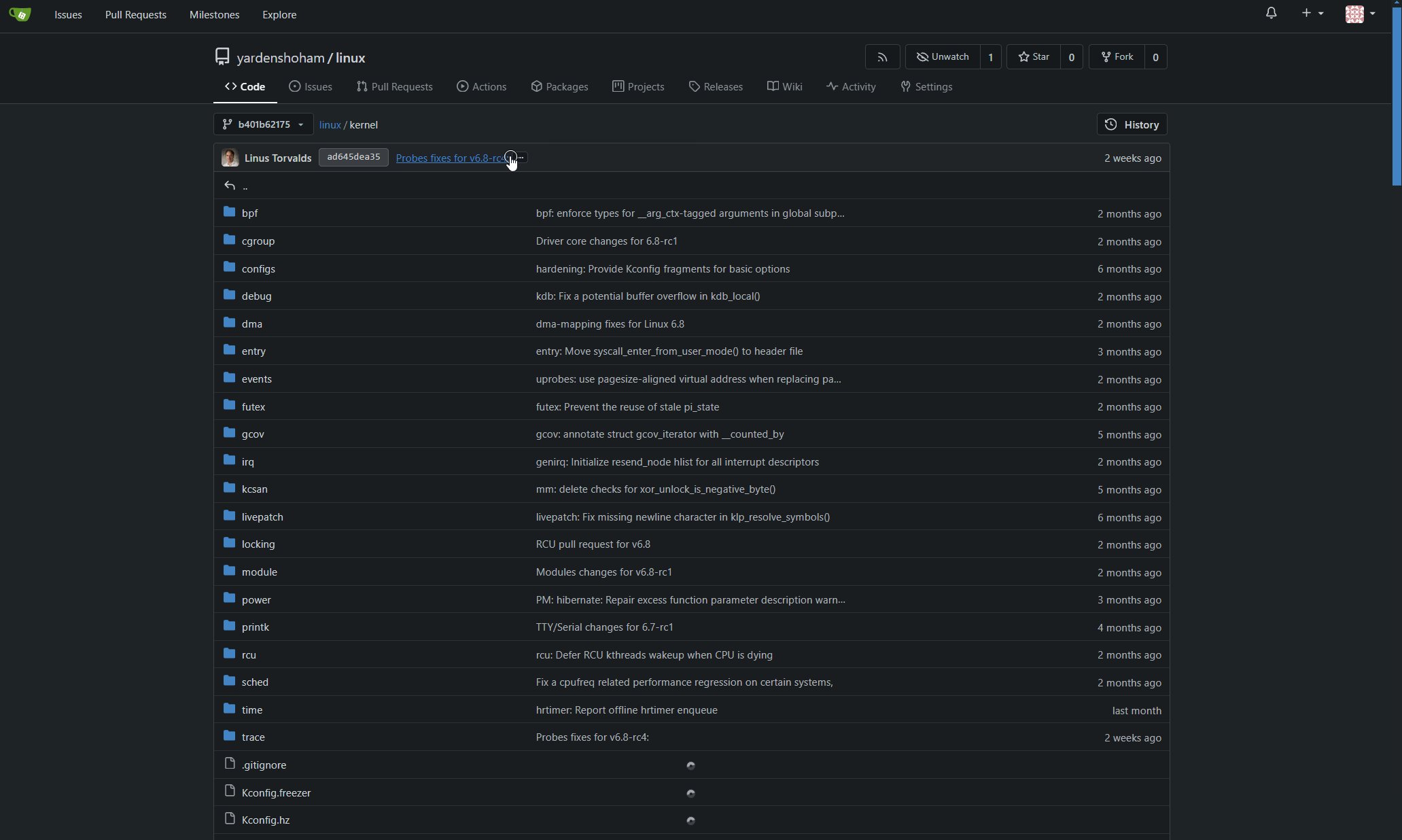
Before this change, if we had more than 200 entries being deferred in
loading, the entire table would get replaced thus losing any event
listeners attached to the elements within the table, such as the elipsis
button and commit list with tippy.
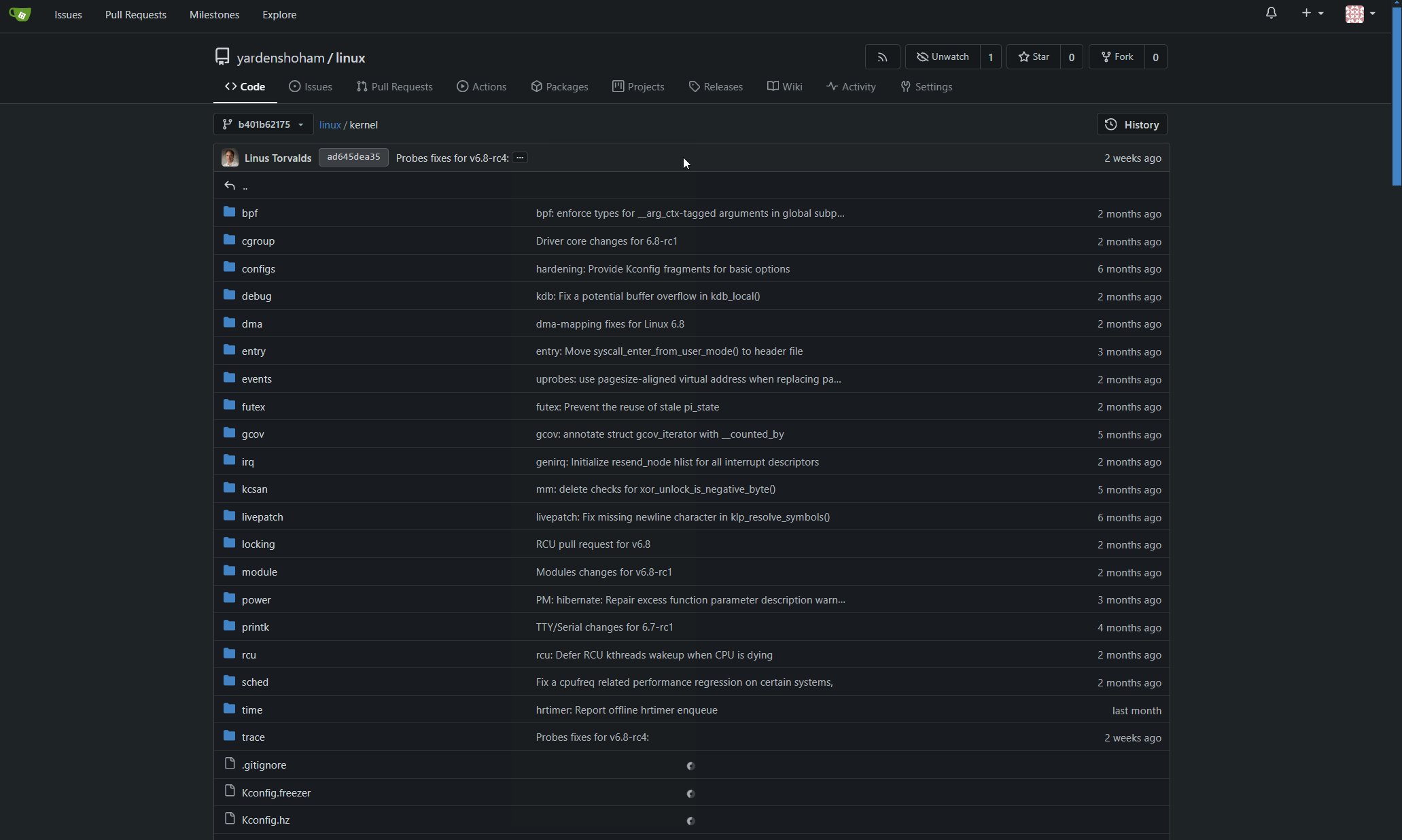
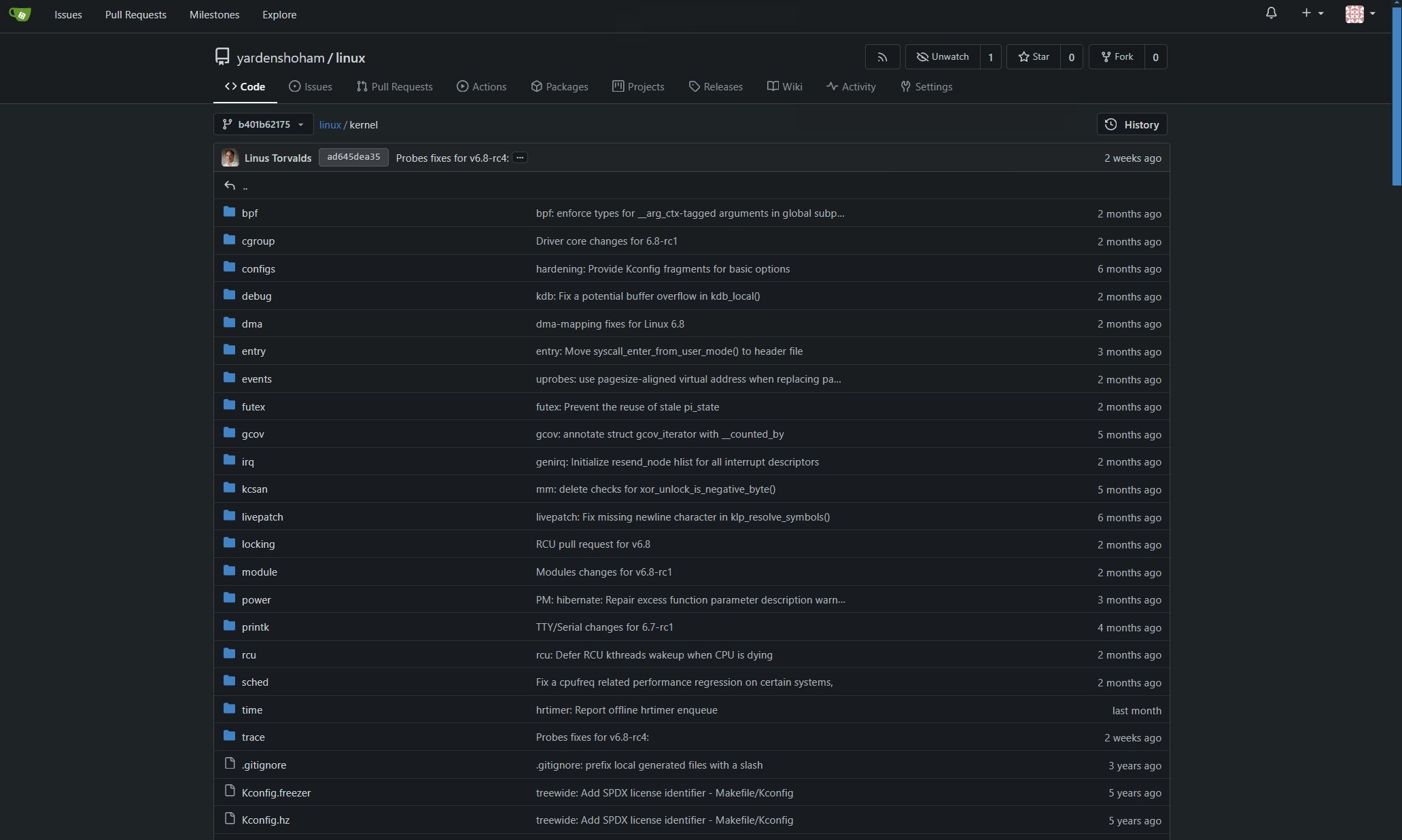
With this change we remove the previous javascript code that replaced
the table and use htmx to replace the table.
htmx attributes added:
- `hx-indicator="tr.notready td.message span"`: attach the loading
spinner to the files whose last commit is still being loaded
- `hx-trigger="load"` trigger the request-replace behavior as soon as
possible
- `hx-swap="morph"`: use the idiomorph morphing algorithm, this is the
thing that makes it so the elipsis button event listener is kept during
the replacement, fixing the bug because we don't actually replace the
table, only modifying it
- `hx-post="{{.LastCommitLoaderURL}}"`: make a post request to this url
to get the table with all of the commit information
As part of this change I removed the handling of partial replacement in
the case we have less than 200 "not ready" files. The first reason is
that I couldn't make htmx replace only a subset of returned elements,
the second reason is that we have a cache implemented in the backend
already so the only cost added is that we query the cache a few times
(which is sure to be populated due to the initial request), and the last
reason is that since the last refactor of this functionality that
removed jQuery we don't properly send the "not ready" entries as the
backend expects `FormData` with `f[]` and we send a JSON with `f` so we
always query for all rows anyway.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
(cherry picked from commit 937e8b55149388840bbf6c4d7216495bc3dd2fe9)
The value passed into "attachments" sub-template is from
"RedneredContent", so use the same name for consistent. And it makes
readers easy to know its data type.
(cherry picked from commit b8a598e6a43fa65db23b88d3b3b281b5f2f7c2e0)
Str2html was abused a lot. So use a proper name for it: SanitizeHTML
And add some tests to show its behavior.
(cherry picked from commit fb42972c057364a1dc99dfb528554e7a94415be7)
Conflicts:
docs/content/administration/mail-templates.en-us.md
docs/content/administration/mail-templates.zh-cn.md
prefer their version always
This PR touches the most interesting part of the "template refactoring".
1. Unclear variable type. Especially for "web/feed/convert.go":
sometimes it uses text, sometimes it uses HTML.
2. Assign text content to "RenderedContent" field, for example: `
project.RenderedContent = project.Description` in web/org/projects.go
3. Assign rendered content to text field, for example: `r.Note =
rendered content` in web/repo/release.go
4. (possible) Incorrectly calling `{{Str2html
.PackageDescriptor.Metadata.ReleaseNotes}}` in
package/content/nuget.tmpl, I guess the name Str2html misleads
developers to use it to "render string to html", but it only sanitizes.
if ReleaseNotes really contains HTML, then this is not a problem.
(cherry picked from commit e71eb8930a5d0f60874b038c223498b41ad65592)
Conflicts:
modules/templates/util_string.go
trivial context conflict
Ported the function as-is and added comments so we don't forget about
this in the future.
Fixes: https://github.com/go-gitea/gitea/issues/29462
(cherry picked from commit 82405f808d7b50c3580f26e5ca645e2ed6d284ab)
Some specific events on Gitlab issues and merge requests are stored
separately from comments as "resource state events". With this change,
all relevant resource state events are downloaded during issue and merge
request migration, and converted to comments.
This PR also updates the template used to render comments to add support
for migrated comments of these types.
ref: https://docs.gitlab.com/ee/api/resource_state_events.html
(cherry picked from commit 17f170ee3724d8bdf2ddaad4211b12433f78ff0e)
This partially reverts c41b2c73ef21d5c54c7f2658ceffaa163b135131: for the
sake of consistency, the title of a release should always be a link,
whether it's a tag-only release or not.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
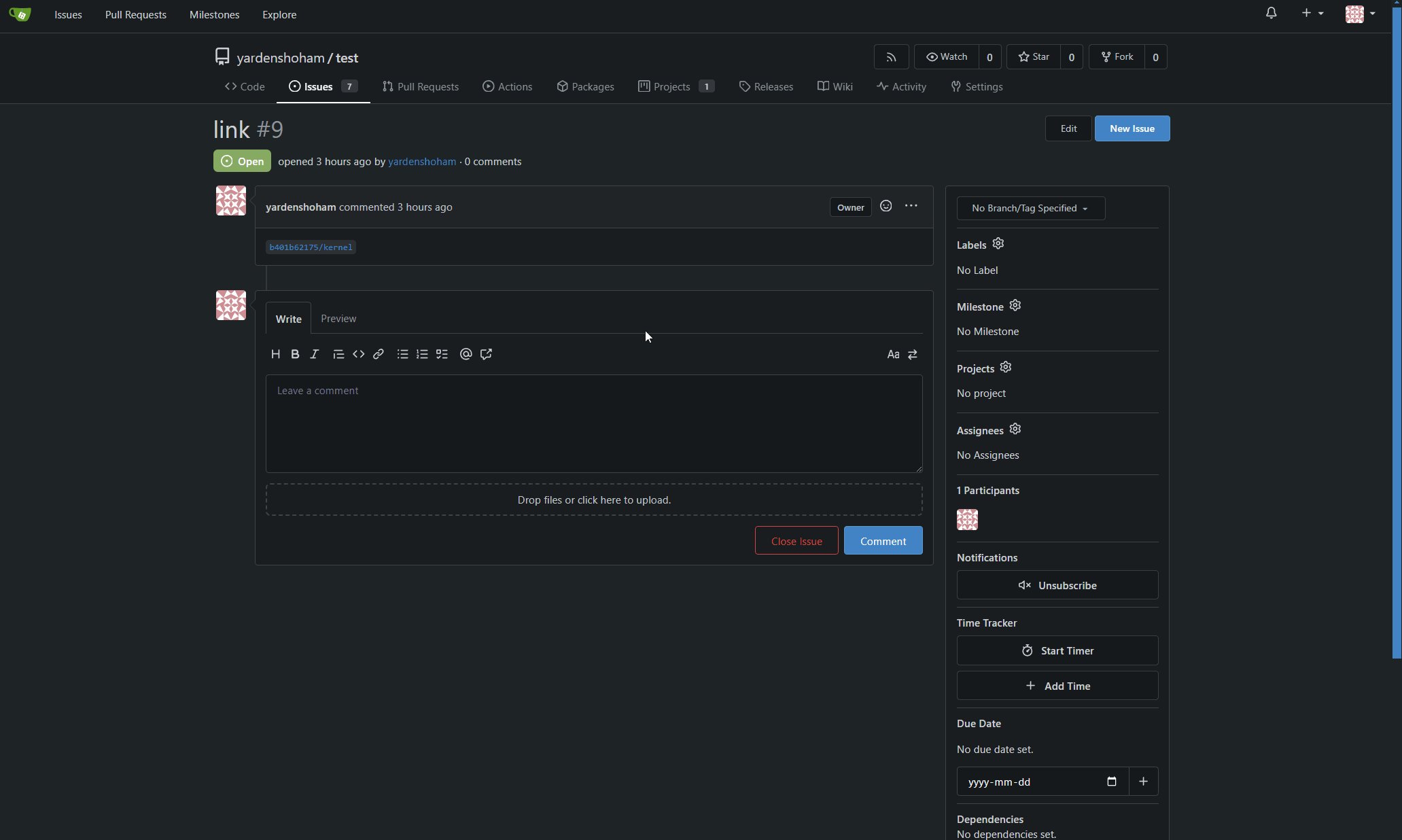
- When a user goes opens a symlink file in Forgejo, the file would be
rendered with the path of the symlink as content.
- Add a button that is shown when the user opens a *valid* symlink file,
which means that the symlink must have an valid path to an existent
file and after 999 follows isn't a symlink anymore.
- Return the relative path from the `FollowLink` functions, because Git
really doesn't want to tell where an file is located based on the blob ID.
- Adds integration tests.
In #2445, I lifted out the fork button into its own template, but did
not update it properly. This resulted in the fork button's counter not
displaying, and pointing to the wrong place too.
This patch updates the template to account for it moving to a separate
file, and also adds test cases to verify the button is display as it
should be.
Fixes#2494.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>
Continuation of #2444, which introduced the commit
bf7fb89178 but only added
the label and the tests.
The tooltip explaining what AGit is and its advantages is not
meant to advertise AGit - it is meant to inform the reader that
is presumably not familiar with the workflow that they will not
be able to find a fork or a branch associated with the Pull Request
as a direct consequence of this workflow.
Issue #2474 mentions that we should show instructions on how to
fetch an AGit-created Pull Request, and this is the plan. However,
this may take time, so I might as well make the label a bit more
"complete" and less out-of-place for now if we do not manage to
improve these instructions until the next release (Forgejo v1.22).
Refs: https://codeberg.org/forgejo/forgejo/issues/2474
When viewing a tag that isn't associated with a release, highlight the
"N Tags" sub-menu item, rather than the "M releases" one.
Signed-off-by: Gergely Nagy <forgejo@gergo.csillger.hu>