- Update all JS and Poetry dependencies
- Remove deprecated `eslint-plugin-custom-elements` and replace it with
rules from `eslint-plugin-wc`
- Add a convenience `make update` to update both js and py dependencies
- Tested markdown toolbar, swagger and citation
The `docs` and `yaml` actions categories need to run when the
dependencies `markdownlin-cli` or `yamllint` change, so add those to the
list of dependencies for these actions.
Fixes: https://github.com/go-gitea/gitea/issues/27098
- Drop Node.js 16 since it reached EOL
- Upgrade js dependencies
- Two packages have major version bump
- `updates`: require node 18
- `eslint-plugin-array-func`: require `eslint` 8.40.0, which is
satisfied
- Run `make svg` for `@primer/octicons` update
Compare those `Uint8Array` via conversion to Array which are properly
comparable, so that we don't have to worry about whether `TextEncoder`
and `UInt8Array` from the environment are compatible or not.
---------
Co-authored-by: delvh <dev.lh@web.de>
Adds
[eslint-plugin-vue-scoped-css](https://github.com/future-architect/eslint-plugin-vue-scoped-css)
and fixes discovered issues which are:
- 1 unused selector
- 3 selectors with `.full.height` parent in a `<style scoped>` block so
the rule could not find the parent. Move these into the unscoped block
instead. They worked before and after.
Monaco can not deal with color formats other than 6-digit hex, so we
convert the colors for it via new
[`tinycolor2`](https://github.com/bgrins/TinyColor) dependency (5kB
minzipped).
Also, with the addition of the module, we can replace the existing
`hexToRGBColor` usage, I verified it is compatible with the current
tests before removing the function.
Fixes: https://github.com/go-gitea/gitea/issues/25770
Replace esbuild's rudimentary CSS minifier with [Lightning
CSS](https://github.com/parcel-bundler/lightningcss), which results in
around 4% smaller CSS bundle size, index.css goes from 608K to 584K.
The module is quite new but has active use in the Parcel bundler, and as
of yesterday is also under experimental support in Vite, so I trust it
that bugs will be sorted out quickly.
Before: `assets by path css/*.css 959 KiB`
After: `assets by path css/*.css 933 KiB`
I did give this a cursory test and everything seems to be in order.
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78">
[updates](https://github.com/silverwind/updates) now supports poetry as
well so we can use it for a new `make poetry-update` to update all
poetry dependencies.
- Reduce `pyproject.toml` and `package.json` to the minimal required
format, removing unneeded properties. `build-system` is not needed as
per
[this](https://github.com/python-poetry/poetry/issues/8110#issuecomment-1595846841).
- Fix `poetry.toml` options they were wrong previously.
- Add dependencies of poetry files to templates `files-changed`.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
- Update all JS dependencies
- Enable stylint
[`media-feature-name-value-no-unknown`](https://stylelint.io/user-guide/rules/media-feature-name-value-no-unknown)
- Make use of new features in webpack and text-expander-element
- Tested Swagger and Mermaid
To explain the `text-expander-element` change: Before this version, the
element added a unavoidable space after emoji completion. Now that
https://github.com/github/text-expander-element/pull/36 is in, we gain
control over this space and I opted to remove it for emoji completion
and retain it for `@` mentions.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
It's been disabled by default since 1.17
(https://github.com/go-gitea/gitea/pull/18914), and it never really
delivered any benefit except being another cache layer that has its own
unsolved invalidation issues. HTTP cache works, we don't need two cache
layers at the browser for assets.
## ⚠️ BREAKING
You can remove the config `[ui].USE_SERVICE_WORKER` from your `app.ini`
now.
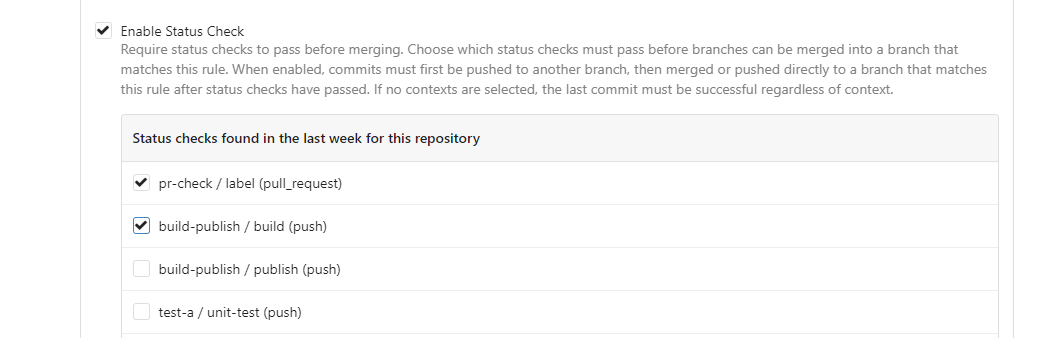
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.17 to 3.9.18.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.18</h2>
<p><strong>New Features</strong></p>
<p><a
href="dd81ff616f</a>:
Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
<a
href="4d662e34d3</a>:
Allow to pass a function to <code>require.context</code> which is called
with the filename allowing to specify the context pre file. (Thanks to
<a
href="https://github.com/blakebyrnes"><code>@blakebyrnes</code></a>)</p>
<p><strong>Fixes</strong></p>
<p><a
href="d88105f997</a>:
Fix issue leaking host array through <code>Proxy</code>. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)
<a
href="5206ba25af</a>:
Fix issue with <code>inspect</code> being writeable. (Thanks to <a
href="https://github.com/arkark"><code>@arkark</code></a> (Takeshi
Kaneko) of GMO Cybersecurity by Ierae, Inc.)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.18 (2023-05-15)</h2>
<p>[fix] Multiple security fixes.
[new] Add resolver API to create a shared resolver for multiple
<code>NodeVM</code> instances allowing to cache scripts and increase
sandbox startup times.
[new] Allow to pass a function to <code>require.context</code> which is
called with the filename allowing to specify the context pre file.</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="2f446e5d19"><code>2f446e5</code></a>
Release 3.9.18</li>
<li><a
href="587bb1337d"><code>587bb13</code></a>
Add tests for past vulnerabilities</li>
<li><a
href="f5a129af75"><code>f5a129a</code></a>
Merge branch 'master' of <a
href="https://github.com/patriksimek/vm2">https://github.com/patriksimek/vm2</a></li>
<li><a
href="dd81ff616f"><code>dd81ff6</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/519">#519</a>
from XmiliaH/resolver-api</li>
<li><a
href="af983a8a1e"><code>af983a8</code></a>
Merge remote-tracking branch 'upstream/master' into resolver-api</li>
<li><a
href="5206ba25af"><code>5206ba2</code></a>
Inspect method should be readonly</li>
<li><a
href="d88105f997"><code>d88105f</code></a>
Ensure host array does not leak through proxy</li>
<li><a
href="4d662e34d3"><code>4d662e3</code></a>
Merge pull request <a
href="https://redirect.github.com/patriksimek/vm2/issues/521">#521</a>
from ulixee/pathContext</li>
<li><a
href="1728bdf8d2"><code>1728bdf</code></a>
chore: simplify default function for path context</li>
<li><a
href="7d16a56fa5"><code>7d16a56</code></a>
Merge branch 'patriksimek:master' into pathContext</li>
<li>Additional commits viewable in <a
href="https://github.com/patriksimek/vm2/compare/3.9.17...3.9.18">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png">
Bumps [vm2](https://github.com/patriksimek/vm2) from 3.9.14 to 3.9.15.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/releases">vm2's
releases</a>.</em></p>
<blockquote>
<h2>3.9.15</h2>
<p><strong>Fixes</strong></p>
<p><a
href="d534e5785f</a>:
Ensure no host objects are passed through to
<code>Error.prepareStackTrace</code>. (Thanky to Seongil Wi from KAIST
<a href="https://wsp-lab.github.io/">WSP Lab</a>)</p>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/patriksimek/vm2/blob/master/CHANGELOG.md">vm2's
changelog</a>.</em></p>
<blockquote>
<h2>v3.9.15 (2023-04-06)</h2>
<p>[fix] Security fix (see <a
href="https://redirect.github.com/patriksimek/vm2/issues/515">patriksimek/vm2#515</a>).</p>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="115d1644b7"><code>115d164</code></a>
Release 3.9.15</li>
<li><a
href="d534e5785f"><code>d534e57</code></a>
Wrap host objects passes through prepareStackTrace</li>
<li>See full diff in <a
href="https://github.com/patriksimek/vm2/compare/3.9.14...3.9.15">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
Close#23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
## TLDR
* Improve performance: lazy creating the tippy instances.
* Transparently support all "tooltip" elements, no need to call
`initTooltip` again and again.
* Fix a temporary tooltip re-entrance bug, which causes showing temp
content forever.
* Upgrade vue3-calendar-heatmap to 2.0.2 with lazy tippy init
(initHeatmap time decreases from 100ms to 50ms)
## Details
### The performance
Creating a lot of tippy tooltip instances is expensive. This PR doesn't
create all tippy tooltip instances, instead, it only adds "mouseover"
event listener to necessary elements, and then switches to the tippy
tooltip
### The general approach for all tooltips
Before, dynamically generated tooltips need to be called with
`initTooltip`.
After, use MutationObserver to:
* Attach the event listeners to newly created tooltip elements, work for
Vue (easier than before)
* Catch changed attributes and update the tooltip content (better than
before)
It does help a lot, eg:
1a4efa0ee9/web_src/js/components/PullRequestMergeForm.vue (L33-L36)
### Temporary tooltip re-entrance bug
To reproduce, on try.gitea.io, click the "copy clone url" quickly, then
the tooltip will be "Copied!" forever.
After this PR, with the help of `attachTippyTooltip`, the tooltip
content could be reset to the default correctly.
### Other changes
* `data-tooltip-content` is preferred from now on, the old
`data-content` may cause conflicts with other modules.
* `data-placement` was only used for tooltip, so it's renamed to
`data-tooltip-placement`, and removed from `createTippy`.
Related: #23590
Reference:
https://github.com/webcomponents/polyfills/tree/master/packages/webcomponentsjs
It seems that there are some users using old browsers, so the
`window.customElements` need polyfill.
The Custom Elements would help a lot for Gitea's UI problems, including:
* `<span class="js-pretty-number">`
* `<time data-format>`
So it's worth get polyfill.
---------
Co-authored-by: delvh <dev.lh@web.de>
`npm@8` which comes with node 16 will by default write lockfile v2
`npm@9` which comes with recent versions of node 18 and above will write
lockfile v3
To avoid incorrect lockfile v2 generation on npm v8, force npm to write
lockfile v3, so no matter which npm version the user has installed, the
same lockfile format will be generated.
References:
-
https://docs.npmjs.com/cli/v9/configuring-npm/package-lock-json#lockfileversion
- https://nodejs.org/en/download/releases
Co-authored-by: delvh <leon@kske.dev>
[`worker-loader`](https://github.com/webpack-contrib/worker-loader) is
deprecated since webpack 5 which can load workers without it now, so
remove it. I think it was already dysfunctional because the regex does
not match our current worker scripts:
```
web_src/js/features/eventsource.sharedworker.js
web_src/js/features/serviceworker.js
web_src/js/serviceworker.js
```
I did confirm that eventsource worker still loads via simple
`console.log` inside the script.
Co-authored-by: delvh <leon@kske.dev>
Fix regression from https://github.com/go-gitea/gitea/pull/23481.
The conditional on the CSS import was being stripped away by webpack's
`css-loader`, resulting in the dark theme always loading. The old syntax
with `@import` nested inside `@media` also did not work as `css-loader`
(rightfully) ignores such non-standard `@import` syntax that was
previously supported by Less.
Unfortunately, we have to re-introduce postcss to the CSS pipeline to
fix this and I loaded only the minimal plugins to make it work.
There is one variant of the fix that does work without postcss, which is
to exclude the file from transpilation but I did not consider it as it
would have meant the `@import` was being done without a version suffix
in the URL, which would have caused cache issue.
Related: https://github.com/webpack-contrib/css-loader/issues/1503
---------
Co-authored-by: John Olheiser <john.olheiser@gmail.com>
Ran most of the Less files through the Less compiler and Prettier and
then followed up with a round of manual fixes.
The Less compiler had unfortunately stripped all `//` style comments
that I had to restore (It did preserve `/* */` comments). Other fixes
include duplicate selector removal which were revealed after the
transpilation and which weren't caught by stylelint before but now are.
Fixes: https://github.com/go-gitea/gitea/issues/15565
- Upgrade stylelint and plugin
- Change ruleset to a explicit one, with all deprecated rules removed
- Fix new issues detected by value validation
For `overflow: overlay` see
https://github.com/stylelint/stylelint/issues/6667
- Update all JS dependencies
- Add new eslint rules
- Rebuild SVGs
- Tested citation and build
SVG changes are because of https://github.com/primer/octicons/pull/883.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Update all JS dependencies to latest version
- Enable unicorn/prefer-node-protocol and autofix issues
- Regenerate SVGs
- Add some comments to eslint rules
- Tested build, Mermaid and Katex rendering
This should eliminate all non-variable color usage in the styles, making
gitea fully themeable via CSS variables. Also, it adds a linter to
enforce variables for colors.
Bumps [loader-utils](https://github.com/webpack/loader-utils) from 2.0.3
to 2.0.4.
<details>
<summary>Release notes</summary>
<p><em>Sourced from <a
href="https://github.com/webpack/loader-utils/releases">loader-utils's
releases</a>.</em></p>
<blockquote>
<h2>v2.0.4</h2>
<h3><a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">2.0.4</a>
(2022-11-11)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)
(<a
href="ac09944dfa">ac09944</a>)</li>
</ul>
</blockquote>
</details>
<details>
<summary>Changelog</summary>
<p><em>Sourced from <a
href="https://github.com/webpack/loader-utils/blob/v2.0.4/CHANGELOG.md">loader-utils's
changelog</a>.</em></p>
<blockquote>
<h3><a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">2.0.4</a>
(2022-11-11)</h3>
<h3>Bug Fixes</h3>
<ul>
<li>ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)
(<a
href="ac09944dfa">ac09944</a>)</li>
</ul>
</blockquote>
</details>
<details>
<summary>Commits</summary>
<ul>
<li><a
href="6688b50281"><code>6688b50</code></a>
chore(release): 2.0.4</li>
<li><a
href="ac09944dfa"><code>ac09944</code></a>
fix: ReDoS problem (<a
href="https://github-redirect.dependabot.com/webpack/loader-utils/issues/225">#225</a>)</li>
<li>See full diff in <a
href="https://github.com/webpack/loader-utils/compare/v2.0.3...v2.0.4">compare
view</a></li>
</ul>
</details>
<br />
[](https://docs.github.com/en/github/managing-security-vulnerabilities/about-dependabot-security-updates#about-compatibility-scores)
Dependabot will resolve any conflicts with this PR as long as you don't
alter it yourself. You can also trigger a rebase manually by commenting
`@dependabot rebase`.
[//]: # (dependabot-automerge-start)
[//]: # (dependabot-automerge-end)
---
<details>
<summary>Dependabot commands and options</summary>
<br />
You can trigger Dependabot actions by commenting on this PR:
- `@dependabot rebase` will rebase this PR
- `@dependabot recreate` will recreate this PR, overwriting any edits
that have been made to it
- `@dependabot merge` will merge this PR after your CI passes on it
- `@dependabot squash and merge` will squash and merge this PR after
your CI passes on it
- `@dependabot cancel merge` will cancel a previously requested merge
and block automerging
- `@dependabot reopen` will reopen this PR if it is closed
- `@dependabot close` will close this PR and stop Dependabot recreating
it. You can achieve the same result by closing it manually
- `@dependabot ignore this major version` will close this PR and stop
Dependabot creating any more for this major version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this minor version` will close this PR and stop
Dependabot creating any more for this minor version (unless you reopen
the PR or upgrade to it yourself)
- `@dependabot ignore this dependency` will close this PR and stop
Dependabot creating any more for this dependency (unless you reopen the
PR or upgrade to it yourself)
- `@dependabot use these labels` will set the current labels as the
default for future PRs for this repo and language
- `@dependabot use these reviewers` will set the current reviewers as
the default for future PRs for this repo and language
- `@dependabot use these assignees` will set the current assignees as
the default for future PRs for this repo and language
- `@dependabot use this milestone` will set the current milestone as the
default for future PRs for this repo and language
You can disable automated security fix PRs for this repo from the
[Security Alerts
page](https://github.com/go-gitea/gitea/network/alerts).
</details>
Signed-off-by: dependabot[bot] <support@github.com>
Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
Even if we are not bundling with `vite` yet, we can use `vitest` in
place of Jest which brings a few benefits like not requiring to use
`NODE_OPTIONS` to run and having sane module resolution.
It's possible to also use `jest-extended` with vitest, but I opted to
not do so for now because it brings heavyweight dependencies and it was
trivial to just rewrite the affected matchers to be compatible.
This PR also removes 153 JS dependencies, which is certainly nice.
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies and playwright image
- Add new eslint rules, enable a few more, fix issues
- Regenerate SVGs
- Tested Vue and Swagger
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This PR adds mathematical rendering with KaTeX.
The first step is to add a Goldmark extension that detects the latex
(and tex) mathematics delimiters.
The second step to make this extension only run if math support is
enabled.
The second step is to then add KaTeX CSS and JS to the head which will
load after the dom is rendered.
Fix#3445
Signed-off-by: Andrew Thornton <art27@cantab.net>
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
This should solve the main problem of dynamic assets getting stale after
a version upgrade. Everything not affected will use query-string based
cache busting, which includes files loaded via HTML or worker scripts.
We had this plugin before but it was removed as it became outdated, now
it was updated again, so it's compatible again.
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
- Update all JS dependencies minus vue ones
- Remove workaround for case-insensitive attribute selector
- Add new linter rules and fix issues
- Tested SVG display and swagger
By appending the tooltips to `document.body`, we can avoid any stacking context issues caused by surrounding element's CSS.
This uses [tippy.js](https://github.com/atomiks/tippyjs) instead of Fomantic popups. We should aim to replace all Fomantic popups with this eventually and then get rid of the Fomantic `popup` module completely.
Introduce a separate .eslintrc in the Vue components folder to
selectively enable vue-eslint-parser there, so that the rest of the
files can use eslint's core parser which can deal with hashbangs.
The fact that the eslint-disable comments worked in HTML was a
unintended side-effect of the files being parsed via vue-eslint-parser,
so I had to disable the parsing of these files in .eslintrc.yaml to make
it work, and finally decided to remove eslint-plugin-html as it causes
more issues than it solves.
`printf` in busybox emits a ugly 'invalid number' error when formatting
string variables are present. Avoid that by reducing the go version
check to just two digits, which ought to be enough as patch-level go
versions are meant to be compatible. Avoid error on node-check as well.
[spectral](https://github.com/stoplightio/spectral) lints
openapi/swagger files for mistakes of which it has identified a few and
which I've fixed.
I had to put it into `lint-frontend` because it depends on node_modules
so can not run on Drone during the backend target. I plan to refactor
these targets later to `lint-js` and `lint-go` so that they are
categorized based on the tool dependencies.
Introduce the plugin that allows us to gradually forbid jQuery code.
I've enabled all rules that already pass.
Next step will be to go through each rule and fix the issues by using
native DOM equivalents, which I think can be done in separate PRs, but
if prefered I could also start here.
* Update JS dependencies
- Update all JS dependencies minus vue and vue-loader
- Adapt to jest 28
- Add new eslint rules
- Tested Mermaid and Swagger-UI
* switch to @happy-dom/jest-environment for faster tests
* bump eslint env to es2022
- Upgrade all JS dependencies minus vue and vue-loader
- Adapt to breaking change of octicons
- Update eslint rules
- Tested Swagger UI, sortablejs and prod build
* Move editorconfig-checker to lint-backend
It makes more sense there as templates are considered backend code.
* User golang version of the tool
* remove dependency
* Various Mermaid improvments
- Render into iframe for improved security
- Use built-in dark theme instead of color inversion
- Remove flexbox attributes, resulting in more consistent size rendering
- Update API usage and update to latest version
* restart ci
* misc tweaks
* remove unneccesary declaration
* make it work without allow-same-origin, add loading=lazy
* remove loading attribute, does not seem to work
* rename variable
* skip roundtrip to DOM for rendering
* don't guess chart height
* update comment to make it clear it's intentional
* tweak
* replace deprecated 'scrolling' property
* remove unused css file
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
- Update all JS dependencies, including a security issue in mermaid
- Fix new linter errors related to value-keyword-case
- Tested Mermaid and Swagger
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add lockfile-check
This check runs `npm install` which will rewrite the lockfile in case it
is inconsistent with package.json. This check detects this and will fail
the CI in such a case.
Migrate from U2F to Webauthn
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: 6543 <6543@obermui.de>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Update all JS dependencies to latest versions
- Add new lint rules, enable es2022 eslint parser features
- Disable github/no-then, I feel the rule was too restricting
* Add new JS linter rules
Adds a few useful rules from eslint-plugin-github. Notable changes:
- Forbid dataset usage, its camel-casing behaviour makes it hard to
grep for attributes.
- Forbid .then() and .catch(), we should generally prefer await for new
code. For rare cases where they are useful, a eslint-disable-line
directive can be set.
- Add docs js to linting
* also enable github/array-foreach
* small tweak
Co-authored-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* Add copy button to markdown code blocks
Done mostly in JS because I think it's better not to try getting buttons
past the markup sanitizer.
* add svg module tests
* fix sanitizer regexp
* remove outdated comment
* vertically center button in issue comments as well
* add comment to css
* fix undefined on view file line copy
* combine animation less files
* Update modules/markup/markdown/markdown.go
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* add test for different sizes
* add cloneNode and add tests for it
* use deep clone
* remove useless optional chaining
* remove the svg node cache
* unify clipboard copy string and i18n
* remove unused var
* remove unused localization
* minor css tweaks to the button
* comment tweak
* remove useless attribute
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
* Update JS dependencies
- Upgrade to eslint 8 and add new plugin rules
- Adapt to various API changes
- Rebuild SVGs
* fix webpack warning on license
* order options alphabetically
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Forcibly update dev dependency on tar to 6.1.6
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
Use async clipboard api [1] over this dependency, saving around 10kB
bundle size before minify while delivering the same functionality.
The issue comment button works but does not have a popup indication. We
could add some toast-style notifications in the future to fix that but I
think it's out of scope of this PR.
[1] https://developer.mozilla.org/en-US/docs/Web/API/Clipboard/writeText
- Update all JS dependencies to latest version
- Use Node 16 on CI
- Add new lint rules
- Add some gitignore entries for debug files
Co-authored-by: Lauris BH <lauris@nix.lv>
It's about a 30% speedup in webpack build time with neglible differences
in the output size. We do lose the ability for CSS source maps, but I
rarely have a use for them anyways.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
* Enforce tab indendation in templates
This adds editorconfig-checker [1] to lint the template files so they
conform the editorconfig files. I fixed all current identation issues
using the fix mode of eclint [2] and some manual corrections.
We can extend this linting to other files later, for now I'd like this
PR to focus on HTML template files only.
[1] https://github.com/editorconfig-checker/editorconfig-checker
[2] https://github.com/jedmao/eclint
* fix indendation
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Add basic frontend unit testing infrastructure using jest in ESM mode
- Rename 'make test' to 'make test-backend'
- Introduce 'make test-frontend' and 'make test' that runs both
- Bump Node.js requirement to v12. v10 will be EOL in less than a month.
- Convert all build-related JS files to ESM.
I opted to run frontend tests run as part of the compliance pipeline because
they complete fast and are not platform-specific like the golang tests.
- Update all JS dependencies to latest version, no functional changes.
- Remove unused direct dependencies core-js and terser-webpack-plugin.
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: 6543 <6543@obermui.de>
* Vendor node mods as cache; fix esbuild/fomantic offline build
* Fix --exclude; use bsdtar for consistent globbing
* Fall back to GNU tar; forward-compatible for APT 2.0
* Avoid having extd. attrs with bsdtar
* Dependency and misc. optimizations
* Remove extra code after esbuild-loader update
Co-authored-by: Mike L <cl.jeremy@qq.com>
- Upgrade webpack to 5.28 to enable publicPath option
- Use asset modules in place of deprecated file-loader
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
* Update JS dependencies
- Update all JS dependencies
- For octicons, rename trashcan to trash
- For svgo, migrate to v2 api, output seems to have slightly changed but icons look the same
- For stylelint, update config, fix custom property duplicates
- For monaco, drop legacy Edge support
- For eslint, enable new rules, fix new issues
- For less-loader, remove deprecated import syntax
* update svgo usage in generate-images and rebuild logo.svg with it
* add notification about running stopwatch to header
* serialize seconds, duration in stopwatches api
* ajax update stopwatch
i should get my testenv working locally...
* new variant: hover dialog
* noscript compatibility
* js: live-update stopwatch time
* js live update robustness
* Update JS dependencies
- Update all JS dependencies
- Adapt webpack config for version 5
- Update to Less 4.0, adapting usage of removed mixin syntax
- Enable new ESLint rules and fix discovered issues
* update license-webpack-plugin to fix missing licenses
* update license-webpack-plugin once more to get webpack into the license output
* switch to license-checker-webpack-plugin again for performance
* update deps again
Co-authored-by: Lauris BH <lauris@nix.lv>
* Swap swagger-ui with swagger-ui-dist
The prebuilt version of swagger-ui is identical to the regular one but
brings the benefit of faster webpack compilation and less npm
dependencies so it npm installs will speed up too.
* use bundle file directly
Turns out some of the dependencies make use of optional dependencies
like the vue-template-compiler. Install them again and install
fomantic-ui only when it's being build to fix webpack warnings.
* Update JS dependencies and misc tweaks
- Update all JS dependencies minus webpack
- Adapt CodeMirrors styling to new CSS parent introduced by EasyMDE
- Set eslint parser to latest and add new eslint 7.14 rule
- Speed up npm install by disabling audit and fund checks
- Move fomantic-ui to optional dependencies to further speed up npm
- Enable syntax highlighting on GH for .eslintrc and .stylelintrc
- Makefile cleanups
* disable audit in npmrc
* add missing dash
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Indentation-related rules are disabled because indent templates with
tabs but our lint rules expect spaces.
Also had to exclude a few files where using template variables in the JS
is causing syntax errors for the JS parser. I don't think there's a way
to solve this otherwise.
Co-authored-by: Lauris BH <lauris@nix.lv>
* Switch from SimpleMDE to EasyMDE
Signed-off-by: Andrew Thornton <art27@cantab.net>
* use webpack to webpack the easymde css
Signed-off-by: Andrew Thornton <art27@cantab.net>
* move css to only css
Signed-off-by: Andrew Thornton <art27@cantab.net>
* move loading codemirror modes and addons back in to footer.tmpl
Signed-off-by: Andrew Thornton <art27@cantab.net>
* Fix arc-green
Signed-off-by: Andrew Thornton <art27@cantab.net>
* as per @silverwind
* reinstall codemirror
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: Lauris BH <lauris@nix.lv>
- Update all JS dependencies minus Webpack
- Add postcss again to avoid warnings about missing peerDependencies
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
* Add Vue linting
Turns out the .vue files were not linted at all, so I added that as well
as re-indented the file to 2-space and fixed all reasonable issues that
cam up except one case of a unintended side effect for which I have no
idea how to fix it, so the rule was disabled.
* misc tweaks
* update lockfile
* use overrides to include .vue files
* treat warnings as errors on lint-frontend
* also treat stylelint warnings as errors
* use equal sign syntax
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
* Update some JS dependencies
- Update selective dependencies that are compatible with webpack 4. We
can not upgrade to webpack 5 yet because `license-webpack-plugin` is
incompatible.
- Enable a few new eslint rules and fix new issues
* fix comment
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: zeripath <art27@cantab.net>
* Use CSS Variables for fonts, remove postcss-loader
- Use CSS variables for fonts, making the fonts easier to customize
- Remove postcss-loader, it's not doing anything useful and is actually
applying strange transforms on our CSS.
Fixes: https://github.com/go-gitea/gitea/issues/11045
* introduce helper variable, mark documented vars
* work around case issue by always quoting specific fonts
- Update all dependencies
- Add explicit postcss dependency as dictated by postcss-loader
- Adapt for new postcss-loader syntax
- Move sourceMap options to top for consistency
Co-authored-by: zeripath <art27@cantab.net>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
- Emit static string for licenses.txt during development for faster builds
- Manually add @primer/octicons to licenses.txt because it's never
directy imported.
Co-authored-by: Lauris BH <lauris@nix.lv>
Co-authored-by: techknowlogick <techknowlogick@gitea.io>