mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-28 23:42:28 +00:00
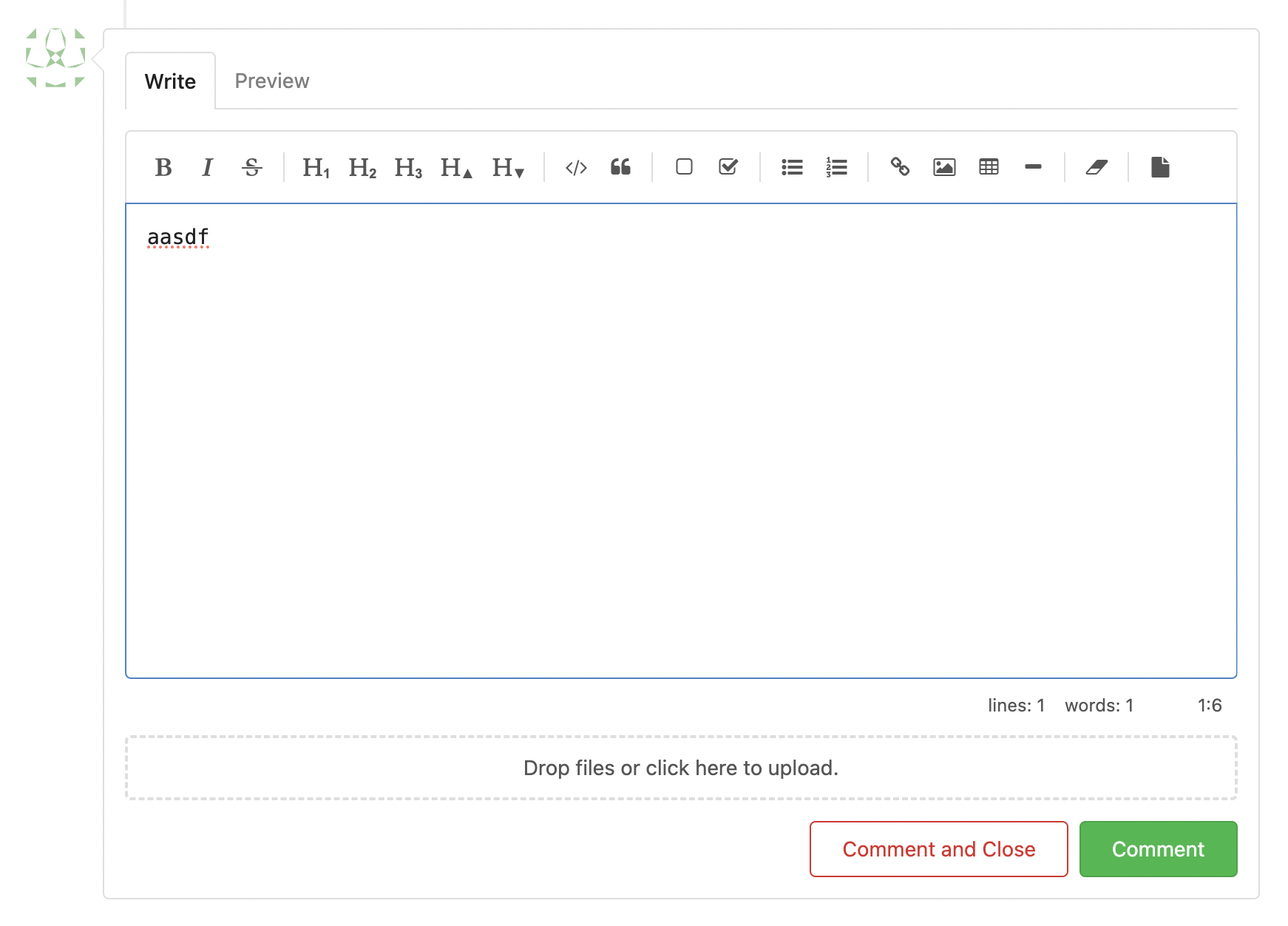
Backport #23135 Close #10468 Without SimpleMDE/EasyMDE, using Simple Textarea, the button text could be changed when content changes. After introducing SimpleMDE/EasyMDE, there is no code for updating the button text.  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
bb8ef28913
commit
ff7057a46d
|
|
@ -77,6 +77,9 @@ export async function createCommentEasyMDE(textarea, easyMDEOptions = {}) {
|
||||||
|
|
||||||
const inputField = easyMDE.codemirror.getInputField();
|
const inputField = easyMDE.codemirror.getInputField();
|
||||||
|
|
||||||
|
easyMDE.codemirror.on('change', (...args) => {
|
||||||
|
easyMDEOptions?.onChange?.(...args);
|
||||||
|
});
|
||||||
easyMDE.codemirror.setOption('extraKeys', {
|
easyMDE.codemirror.setOption('extraKeys', {
|
||||||
'Cmd-Enter': codeMirrorQuickSubmit,
|
'Cmd-Enter': codeMirrorQuickSubmit,
|
||||||
'Ctrl-Enter': codeMirrorQuickSubmit,
|
'Ctrl-Enter': codeMirrorQuickSubmit,
|
||||||
|
|
|
||||||
|
|
@ -85,12 +85,18 @@ export function initRepoCommentForm() {
|
||||||
}
|
}
|
||||||
|
|
||||||
(async () => {
|
(async () => {
|
||||||
|
const $statusButton = $('#status-button');
|
||||||
for (const textarea of $commentForm.find('textarea:not(.review-textarea, .no-easymde)')) {
|
for (const textarea of $commentForm.find('textarea:not(.review-textarea, .no-easymde)')) {
|
||||||
// Don't initialize EasyMDE for the dormant #edit-content-form
|
// Don't initialize EasyMDE for the dormant #edit-content-form
|
||||||
if (textarea.closest('#edit-content-form')) {
|
if (textarea.closest('#edit-content-form')) {
|
||||||
continue;
|
continue;
|
||||||
}
|
}
|
||||||
const easyMDE = await createCommentEasyMDE(textarea);
|
const easyMDE = await createCommentEasyMDE(textarea, {
|
||||||
|
'onChange': () => {
|
||||||
|
const value = easyMDE?.value().trim();
|
||||||
|
$statusButton.text($statusButton.attr(value.length === 0 ? 'data-status' : 'data-status-and-comment'));
|
||||||
|
},
|
||||||
|
});
|
||||||
initEasyMDEImagePaste(easyMDE, $commentForm.find('.dropzone'));
|
initEasyMDEImagePaste(easyMDE, $commentForm.find('.dropzone'));
|
||||||
}
|
}
|
||||||
})();
|
})();
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue