mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-01-02 21:33:26 +00:00
Adding hint Archived to archive label. (#26741)
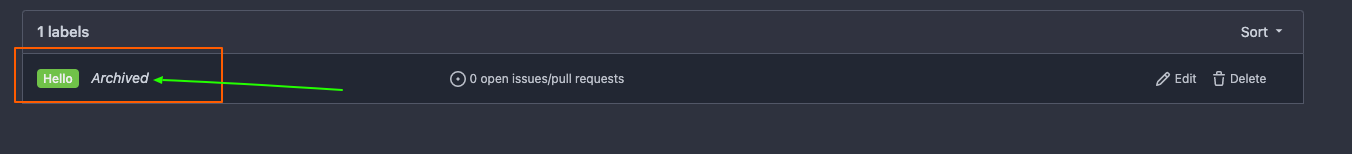
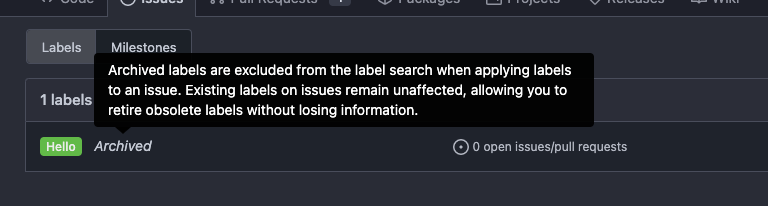
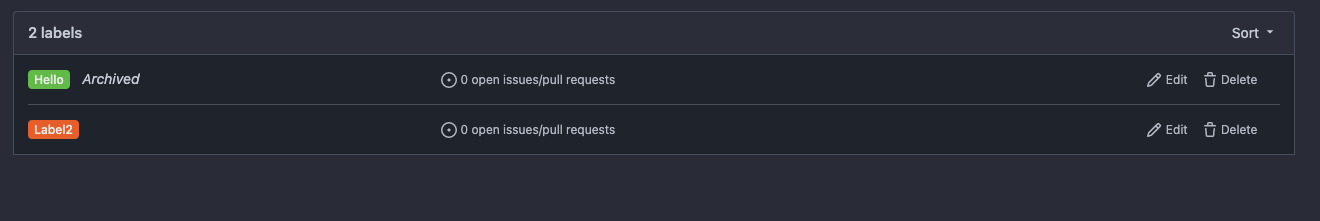
Followup https://github.com/go-gitea/gitea/pull/26478 ## Archived labels UI Changed: * Enhanced the Filtered UI page to seamlessly incorporate a list of archived labels. Outsourced: * Defer the implementation of specialized handling for archived labels to upcoming pull requests. This step will be undertaken subsequent to the successful merge of this pull request. Screenshots    --- Part of https://github.com/go-gitea/gitea/issues/25237 --------- Co-authored-by: Giteabot <teabot@gitea.io> Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
43652746f2
commit
e0a796a641
|
|
@ -317,6 +317,7 @@ filter_by_team_repositories = Filter by team repositories
|
|||
feed_of = Feed of "%s"
|
||||
|
||||
show_archived = Archived
|
||||
archived = Archived
|
||||
show_both_archived_unarchived = Showing both archived and unarchived
|
||||
show_only_archived = Showing only archived
|
||||
show_only_unarchived = Showing only unarchived
|
||||
|
|
|
|||
|
|
@ -33,6 +33,11 @@
|
|||
<li class="item">
|
||||
<div class="label-title">
|
||||
{{RenderLabel $.Context .}}
|
||||
{{if not .ArchivedUnix.IsZero}}
|
||||
<span class="gt-ml-3 gt-cursor-default gt-italic" data-tooltip-content="{{$.locale.Tr "repo.issues.label_archive_tooltip"}}">
|
||||
{{$.locale.Tr "home.archived"}}
|
||||
</span>
|
||||
{{end}}
|
||||
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
||||
</div>
|
||||
<div class="label-issues">
|
||||
|
|
|
|||
|
|
@ -71,7 +71,7 @@ Gitea's private styles use `g-` prefix.
|
|||
.gt-no-underline { text-decoration-line: none !important; }
|
||||
.gt-w-auto { width: auto !important; }
|
||||
.gt-normal-case { text-transform: none !important; }
|
||||
|
||||
.gt-italic { font-style: italic !important; }
|
||||
.gt-overflow-x-auto { overflow-x: auto !important; }
|
||||
.gt-overflow-x-scroll { overflow-x: scroll !important; }
|
||||
.gt-overflow-y-hidden { overflow-y: hidden !important; }
|
||||
|
|
|
|||
Loading…
Reference in a new issue