mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-22 08:38:29 +00:00
Restructure issue list template, styles (#25750)
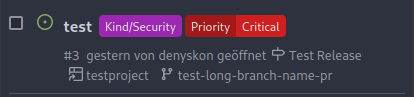
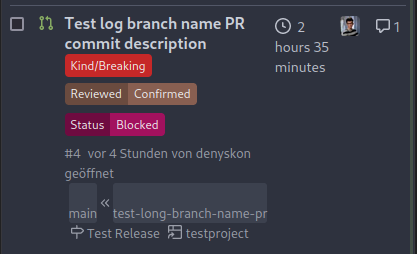
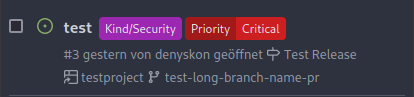
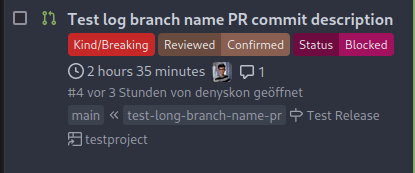
This PR does various modifications on the issue list shared template: - restructure layout to achieve better responsiveness - fix various style issues - restructure styles (better result with less code :) - remove numerous `gt-*` patches and other unneeded classes -> use existing css classes <details> <summary>Before:</summary>    </details> <details> <summary>After:</summary>    </details> --------- Co-authored-by: silverwind <me@silverwind.io>
This commit is contained in:
parent
84c78650cc
commit
be23b73e85
|
|
@ -14,13 +14,13 @@
|
|||
</form>
|
||||
<div class="ui {{if .PackageDescriptors}}issue list{{end}}">
|
||||
{{range .PackageDescriptors}}
|
||||
<li class="item gt-df gt-py-3">
|
||||
<li class="item">
|
||||
<div class="issue-item-main">
|
||||
<div class="issue-item-top-row">
|
||||
<div class="issue-item-title">
|
||||
<a class="title" href="{{.FullWebLink}}">{{.Package.Name}}</a>
|
||||
<span class="ui label">{{svg .Package.Type.SVGName 16}} {{.Package.Type.Name}}</span>
|
||||
</div>
|
||||
<div class="desc issue-item-bottom-row">
|
||||
<div class="issue-item-body">
|
||||
{{$timeStr := TimeSinceUnix .Version.CreatedUnix $.locale}}
|
||||
{{$hasRepositoryAccess := false}}
|
||||
{{if .Repository}}
|
||||
|
|
|
|||
|
|
@ -20,12 +20,12 @@
|
|||
</form>
|
||||
<div class="ui {{if .PackageDescriptors}}issue list{{end}}">
|
||||
{{range .PackageDescriptors}}
|
||||
<li class="item gt-df gt-py-3">
|
||||
<li class="item">
|
||||
<div class="issue-item-main">
|
||||
<div class="issue-item-top-row">
|
||||
<div class="issue-item-title">
|
||||
<a class="title" href="{{.FullWebLink}}">{{.Version.LowerVersion}}</a>
|
||||
</div>
|
||||
<div class="desc issue-item-bottom-row">
|
||||
<div class="issue-item-body">
|
||||
{{$.locale.Tr "packages.published_by" (TimeSinceUnix .Version.CreatedUnix $.locale) .Creator.HomeLink (.Creator.GetDisplayName | Escape) | Safe}}
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -6,17 +6,17 @@
|
|||
</div>
|
||||
{{end}}
|
||||
{{range .Runs}}
|
||||
<li class="item gt-df gt-py-3">
|
||||
<div class="issue-item-left issue-item-icon gt-df gt-items-start">
|
||||
<li class="item action-item">
|
||||
<div class="issue-item-left issue-item-icon">
|
||||
{{template "repo/actions/status" (dict "status" .Status.String "locale" $.locale)}}
|
||||
</div>
|
||||
<div class="issue-item-main action-item-main">
|
||||
<div class="issue-item-top-row">
|
||||
<div class="issue-item-title">
|
||||
<a class="index gt-no-underline title action-item-title" title="{{.Title}}" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
||||
{{- .Title -}}
|
||||
</a>
|
||||
</div>
|
||||
<div class="desc issue-item-bottom-row">
|
||||
<div class="issue-item-body">
|
||||
<b>{{if not $.CurWorkflow}}{{.WorkflowID}} {{end}}#{{.Index}}</b>
|
||||
: {{$.locale.Tr "actions.runs.commit"}}
|
||||
<a href="{{$.RepoLink}}/commit/{{.CommitSHA}}">{{ShortSha .CommitSHA}}</a>
|
||||
|
|
@ -32,8 +32,8 @@
|
|||
{{end}}
|
||||
</div>
|
||||
<div class="action-item-right">
|
||||
<div>{{svg "octicon-calendar" 16 "gt-mr-2"}}{{TimeSinceUnix .Updated $.locale}}</div>
|
||||
<div>{{svg "octicon-stopwatch" 16 "gt-mr-2"}}{{.Duration}}</div>
|
||||
<div class="flex-text-block">{{svg "octicon-calendar" 16}}{{TimeSinceUnix .Updated $.locale}}</div>
|
||||
<div class="flex-text-block">{{svg "octicon-stopwatch" 16}}{{.Duration}}</div>
|
||||
</div>
|
||||
</li>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -1,8 +1,8 @@
|
|||
<div class="issue list">
|
||||
{{$approvalCounts := .ApprovalCounts}}
|
||||
{{range .Issues}}
|
||||
<li class="item gt-df gt-py-3">
|
||||
<div class="issue-item-left gt-df gt-items-start">
|
||||
<li class="item">
|
||||
<div class="issue-item-left">
|
||||
{{if $.CanWriteIssuesOrPulls}}
|
||||
<input type="checkbox" autocomplete="off" class="issue-checkbox gt-mt-2 gt-mr-4" data-issue-id={{.ID}} aria-label="{{$.locale.Tr "repo.issues.action_check"}} "{{.Title}}"">
|
||||
{{end}}
|
||||
|
|
@ -11,21 +11,49 @@
|
|||
</div>
|
||||
</div>
|
||||
<div class="issue-item-main">
|
||||
<div class="issue-item-top-row">
|
||||
<a class="title gt-no-underline issue-title" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">{{RenderEmoji $.Context .Title | RenderCodeBlock}}</a>
|
||||
{{if .IsPull}}
|
||||
{{if (index $.CommitStatuses .PullRequest.ID)}}
|
||||
{{template "repo/commit_statuses" dict "Status" (index $.CommitLastStatus .PullRequest.ID) "Statuses" (index $.CommitStatuses .PullRequest.ID) "root" $}}
|
||||
<div class="issue-item-header">
|
||||
<div class="issue-item-title">
|
||||
<a class="title gt-no-underline issue-title" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">{{RenderEmoji $.Context .Title | RenderCodeBlock}}</a>
|
||||
{{if .IsPull}}
|
||||
{{if (index $.CommitStatuses .PullRequest.ID)}}
|
||||
{{template "repo/commit_statuses" dict "Status" (index $.CommitLastStatus .PullRequest.ID) "Statuses" (index $.CommitStatuses .PullRequest.ID) "root" $}}
|
||||
{{end}}
|
||||
{{end}}
|
||||
<span class="labels-list gt-ml-2">
|
||||
{{range .Labels}}
|
||||
<a href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&state={{$.State}}&labels={{.ID}}{{if ne $.listType "milestone"}}&milestone={{$.MilestoneID}}{{end}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}">{{RenderLabel $.Context .}}</a>
|
||||
{{end}}
|
||||
</span>
|
||||
</div>
|
||||
{{if or .TotalTrackedTime .Assignees .NumComments}}
|
||||
<div class="issue-item-right">
|
||||
{{if .TotalTrackedTime}}
|
||||
<div class="text grey flex-text-block">
|
||||
{{svg "octicon-clock" 16}}
|
||||
{{.TotalTrackedTime | Sec2Time}}
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .Assignees}}
|
||||
<div class="text grey">
|
||||
{{range .Assignees}}
|
||||
<a class="ui assignee gt-no-underline" href="{{.HomeLink}}" data-tooltip-content="{{.GetDisplayName}}">
|
||||
{{avatar $.Context . 20}}
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .NumComments}}
|
||||
<div class="text grey">
|
||||
<a class="gt-no-underline muted flex-text-inline" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
||||
{{svg "octicon-comment" 16}}{{.NumComments}}
|
||||
</a>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
<span class="labels-list gt-ml-2">
|
||||
{{range .Labels}}
|
||||
<a href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&state={{$.State}}&labels={{.ID}}{{if ne $.listType "milestone"}}&milestone={{$.MilestoneID}}{{end}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}">{{RenderLabel $.Context .}}</a>
|
||||
{{end}}
|
||||
</span>
|
||||
</div>
|
||||
<div class="desc issue-item-bottom-row">
|
||||
<a class="index gt-ml-0 gt-mr-2" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
||||
<div class="issue-item-body">
|
||||
<a class="index" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
||||
{{if eq $.listType "dashboard"}}
|
||||
{{.Repo.FullName}}#{{.Index}}
|
||||
{{else}}
|
||||
|
|
@ -41,14 +69,14 @@
|
|||
{{$.locale.Tr .GetLastEventLabelFake $timeStr (.Poster.GetDisplayName | Escape) | Safe}}
|
||||
{{end}}
|
||||
{{if .IsPull}}
|
||||
<div class="branches gt-df gt-ac">
|
||||
<div class="branches flex-text-inline">
|
||||
<div class="branch">
|
||||
<a href="{{.PullRequest.BaseRepo.Link}}/src/branch/{{PathEscapeSegments .PullRequest.BaseBranch}}">
|
||||
{{/* inline to remove the spaces between spans */}}
|
||||
{{if ne .RepoID .PullRequest.BaseRepoID}}<span class="truncated-name">{{.PullRequest.BaseRepo.OwnerName}}</span>:{{end}}<span class="truncated-name">{{.PullRequest.BaseBranch}}</span>
|
||||
</a>
|
||||
</div>
|
||||
{{svg "gitea-double-chevron-left" 12 "gt-mx-1"}}
|
||||
{{svg "gitea-double-chevron-left" 12}}
|
||||
{{if .PullRequest.HeadRepo}}
|
||||
<div class="branch">
|
||||
<a href="{{.PullRequest.HeadRepo.Link}}/src/branch/{{PathEscapeSegments .PullRequest.HeadBranch}}">
|
||||
|
|
@ -60,32 +88,32 @@
|
|||
</div>
|
||||
{{end}}
|
||||
{{if and .Milestone (ne $.listType "milestone")}}
|
||||
<a class="milestone" {{if $.RepoLink}}href="{{$.RepoLink}}/milestone/{{.Milestone.ID}}"{{else}}href="{{.Repo.Link}}/milestone/{{.Milestone.ID}}"{{end}}>
|
||||
{{svg "octicon-milestone" 14 "gt-mr-2"}}{{.Milestone.Name}}
|
||||
<a class="milestone flex-text-inline" {{if $.RepoLink}}href="{{$.RepoLink}}/milestone/{{.Milestone.ID}}"{{else}}href="{{.Repo.Link}}/milestone/{{.Milestone.ID}}"{{end}}>
|
||||
{{svg "octicon-milestone" 14}}{{.Milestone.Name}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .Project}}
|
||||
<a class="project" href="{{.Project.Link}}">
|
||||
{{svg .Project.IconName 14 "gt-mr-2"}}{{.Project.Title}}
|
||||
<a class="project flex-text-inline" href="{{.Project.Link}}">
|
||||
{{svg .Project.IconName 14}}{{.Project.Title}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{if .Ref}}
|
||||
<a class="ref" {{if $.RepoLink}}href="{{index $.IssueRefURLs .ID}}"{{else}}href="{{.Repo.Link}}{{index $.IssueRefURLs .ID}}"{{end}}>
|
||||
{{svg "octicon-git-branch" 14 "gt-mr-2"}}{{index $.IssueRefEndNames .ID}}
|
||||
<a class="ref flex-text-inline" {{if $.RepoLink}}href="{{index $.IssueRefURLs .ID}}"{{else}}href="{{.Repo.Link}}{{index $.IssueRefURLs .ID}}"{{end}}>
|
||||
{{svg "octicon-git-branch" 14}}{{index $.IssueRefEndNames .ID}}
|
||||
</a>
|
||||
{{end}}
|
||||
{{$tasks := .GetTasks}}
|
||||
{{if gt $tasks 0}}
|
||||
{{$tasksDone := .GetTasksDone}}
|
||||
<span class="checklist">
|
||||
{{svg "octicon-checklist" 14 "gt-mr-2"}}{{$tasksDone}} / {{$tasks}}
|
||||
<span class="checklist flex-text-inline">
|
||||
{{svg "octicon-checklist" 14}}{{$tasksDone}} / {{$tasks}}
|
||||
<progress value="{{$tasksDone}}" max="{{$tasks}}"></progress>
|
||||
</span>
|
||||
{{end}}
|
||||
{{if ne .DeadlineUnix 0}}
|
||||
<span class="due-date" data-tooltip-content="{{$.locale.Tr "repo.issues.due_date"}}">
|
||||
<span class="due-date flex-text-inline" data-tooltip-content="{{$.locale.Tr "repo.issues.due_date"}}">
|
||||
<span{{if .IsOverdue}} class="text red"{{end}}>
|
||||
{{svg "octicon-calendar" 14 "gt-mr-2"}}
|
||||
{{svg "octicon-calendar" 14}}
|
||||
{{DateTime "short" .DeadlineUnix}}
|
||||
</span>
|
||||
</span>
|
||||
|
|
@ -95,25 +123,25 @@
|
|||
{{$rejectOfficial := call $approvalCounts .ID "reject"}}
|
||||
{{$waitingOfficial := call $approvalCounts .ID "waiting"}}
|
||||
{{if gt $approveOfficial 0}}
|
||||
<span class="approvals gt-df gt-ac green">
|
||||
{{svg "octicon-check" 14 "gt-mr-1"}}
|
||||
<span class="approvals green flex-text-inline">
|
||||
{{svg "octicon-check" 14}}
|
||||
{{$.locale.TrN $approveOfficial "repo.pulls.approve_count_1" "repo.pulls.approve_count_n" $approveOfficial}}
|
||||
</span>
|
||||
{{end}}
|
||||
{{if gt $rejectOfficial 0}}
|
||||
<span class="rejects gt-df gt-ac red">
|
||||
{{svg "octicon-diff" 14 "gt-mr-2"}}
|
||||
<span class="rejects red flex-text-inline">
|
||||
{{svg "octicon-diff" 14}}
|
||||
{{$.locale.TrN $rejectOfficial "repo.pulls.reject_count_1" "repo.pulls.reject_count_n" $rejectOfficial}}
|
||||
</span>
|
||||
{{end}}
|
||||
{{if gt $waitingOfficial 0}}
|
||||
<span class="waiting gt-df gt-ac">
|
||||
{{svg "octicon-eye" 14 "gt-mr-2"}}
|
||||
<span class="waiting flex-text-inline">
|
||||
{{svg "octicon-eye" 14}}
|
||||
{{$.locale.TrN $waitingOfficial "repo.pulls.waiting_count_1" "repo.pulls.waiting_count_n" $waitingOfficial}}
|
||||
</span>
|
||||
{{end}}
|
||||
{{if and (not .PullRequest.HasMerged) (gt (len .PullRequest.ConflictedFiles) 0)}}
|
||||
<span class="conflicting gt-df gt-ac">
|
||||
<span class="conflicting flex-text-inline">
|
||||
{{svg "octicon-x" 14}}
|
||||
{{$.locale.TrN (len .PullRequest.ConflictedFiles) "repo.pulls.num_conflicting_files_1" "repo.pulls.num_conflicting_files_n" (len .PullRequest.ConflictedFiles)}}
|
||||
</span>
|
||||
|
|
@ -121,32 +149,6 @@
|
|||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
{{if or .TotalTrackedTime .Assignees .NumComments}}
|
||||
<div class="issue-item-icons-right gt-df gt-p-2">
|
||||
{{if .TotalTrackedTime}}
|
||||
<div class="issue-item-icon-right text grey">
|
||||
{{svg "octicon-clock" 16 "gt-mr-2"}}
|
||||
{{.TotalTrackedTime | Sec2Time}}
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .Assignees}}
|
||||
<div class="issue-item-icon-right text grey">
|
||||
{{range .Assignees}}
|
||||
<a class="ui assignee gt-no-underline" href="{{.HomeLink}}" data-tooltip-content="{{.GetDisplayName}}">
|
||||
{{avatar $.Context . 20}}
|
||||
</a>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .NumComments}}
|
||||
<div class="issue-item-icon-right text grey">
|
||||
<a class="gt-no-underline muted" href="{{if .Link}}{{.Link}}{{else}}{{$.Link}}/{{.Index}}{{end}}">
|
||||
{{svg "octicon-comment" 16 "gt-mr-2"}}{{.NumComments}}
|
||||
</a>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
{{end}}
|
||||
</li>
|
||||
{{end}}
|
||||
{{if .IssueIndexerUnavailable}}
|
||||
|
|
|
|||
|
|
@ -3,6 +3,30 @@
|
|||
margin-top: 1rem;
|
||||
}
|
||||
|
||||
.issue.list .item {
|
||||
display: flex;
|
||||
align-items: baseline;
|
||||
padding: 8px 0;
|
||||
}
|
||||
|
||||
.issue.list .item .issue-item-left {
|
||||
display: flex;
|
||||
align-items: flex-start;
|
||||
}
|
||||
|
||||
.issue.list .item .issue-item-main {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.issue.list .item .issue-item-header {
|
||||
display: flex;
|
||||
justify-content: space-between;
|
||||
align-items: center;
|
||||
flex-wrap: wrap;
|
||||
}
|
||||
|
||||
.issue.list a:not(.label):hover {
|
||||
color: var(--color-primary) !important;
|
||||
}
|
||||
|
|
@ -12,14 +36,13 @@
|
|||
margin-top: 1px;
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-icons-right > * + * {
|
||||
margin-left: 0.5rem;
|
||||
.issue.list .item .issue-item-right {
|
||||
display: flex;
|
||||
gap: 0.5rem;
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-main {
|
||||
flex: 1;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
.issue.list > .action-item {
|
||||
align-items: normal;
|
||||
}
|
||||
|
||||
.issue.list > .item .action-item-center {
|
||||
|
|
@ -37,7 +60,7 @@
|
|||
color: var(--color-text-light);
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-top-row {
|
||||
.issue.list > .item .issue-item-title {
|
||||
max-width: 100%;
|
||||
color: var(--color-text);
|
||||
font-size: 16px;
|
||||
|
|
@ -45,7 +68,7 @@
|
|||
font-weight: var(--font-weight-semibold);
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-top-row a.index {
|
||||
.issue.list > .item .issue-item-title a.index {
|
||||
max-width: fit-content;
|
||||
display: -webkit-box;
|
||||
-webkit-box-orient: vertical;
|
||||
|
|
@ -54,108 +77,49 @@
|
|||
word-break: break-all;
|
||||
}
|
||||
|
||||
.issue.list > .item .labels-list {
|
||||
position: relative;
|
||||
top: -1.5px;
|
||||
.issue.list > .item .title {
|
||||
color: var(--color-text);
|
||||
overflow-wrap: anywhere;
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-bottom-row {
|
||||
.issue.list > .item .issue-item-body {
|
||||
font-size: 13px;
|
||||
display: flex;
|
||||
align-items: center;
|
||||
flex-wrap: wrap;
|
||||
margin: .125rem 0;
|
||||
}
|
||||
|
||||
.issue.list > .item .title {
|
||||
color: var(--color-text);
|
||||
word-break: break-word;
|
||||
}
|
||||
|
||||
.issue.list > .item .issue-item-icon-right {
|
||||
min-width: 2rem;
|
||||
}
|
||||
|
||||
.issue.list > .item .assignee {
|
||||
position: relative;
|
||||
top: -2px;
|
||||
}
|
||||
|
||||
.issue.list > .item .assignee img {
|
||||
margin-right: 2px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc {
|
||||
gap: .25rem;
|
||||
color: var(--color-text-light-2);
|
||||
}
|
||||
|
||||
.issue.list > .item .desc a {
|
||||
.issue.list > .item .issue-item-body a {
|
||||
color: inherit;
|
||||
word-break: break-word;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .time-since,
|
||||
.issue.list > .item .desc a {
|
||||
margin-left: 0.25rem;
|
||||
margin-right: 0.25rem;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .waiting,
|
||||
.issue.list > .item .desc .approvals,
|
||||
.issue.list > .item .desc .rejects {
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .checklist {
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .checklist progress {
|
||||
.issue.list > .item .issue-item-body .checklist progress {
|
||||
margin-left: 2px;
|
||||
width: 80px;
|
||||
height: 6px;
|
||||
display: inline-block;
|
||||
border-radius: 3px;
|
||||
vertical-align: 2px !important;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .checklist progress::-webkit-progress-value {
|
||||
.issue.list > .item .issue-item-body .checklist progress::-webkit-progress-value {
|
||||
background-color: var(--color-secondary-dark-4);
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .checklist progress::-moz-progress-bar {
|
||||
.issue.list > .item .issue-item-body .checklist progress::-moz-progress-bar {
|
||||
background-color: var(--color-secondary-dark-4);
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .conflicting {
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc .due-date {
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc a.milestone,
|
||||
.issue.list > .item .desc a.project {
|
||||
margin-left: 5px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc a.ref {
|
||||
margin-left: 8px;
|
||||
}
|
||||
|
||||
.issue.list > .item .desc a.ref span {
|
||||
margin-right: -4px;
|
||||
}
|
||||
|
||||
.issue.list .branches {
|
||||
display: inline-flex;
|
||||
padding: 0 4px;
|
||||
}
|
||||
|
||||
.issue.list .branches .branch {
|
||||
background-color: var(--color-secondary-alpha-40);
|
||||
border-radius: 3px;
|
||||
padding: 0 4px;
|
||||
}
|
||||
|
||||
.issue.list .branches .truncated-name {
|
||||
|
|
|
|||
Loading…
Reference in a new issue