mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-08 16:14:30 +00:00
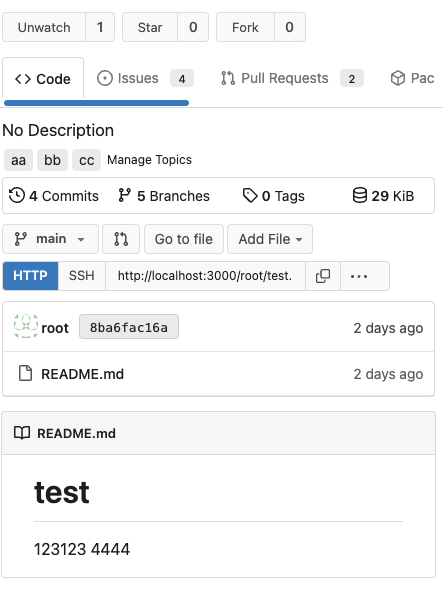
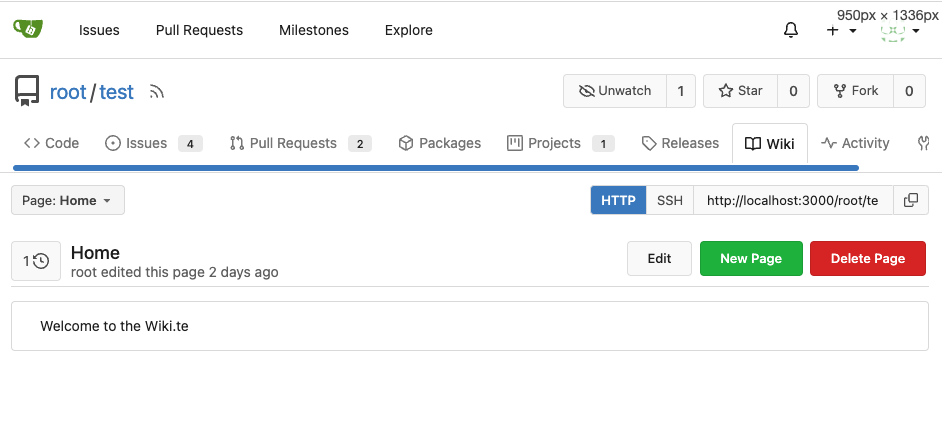
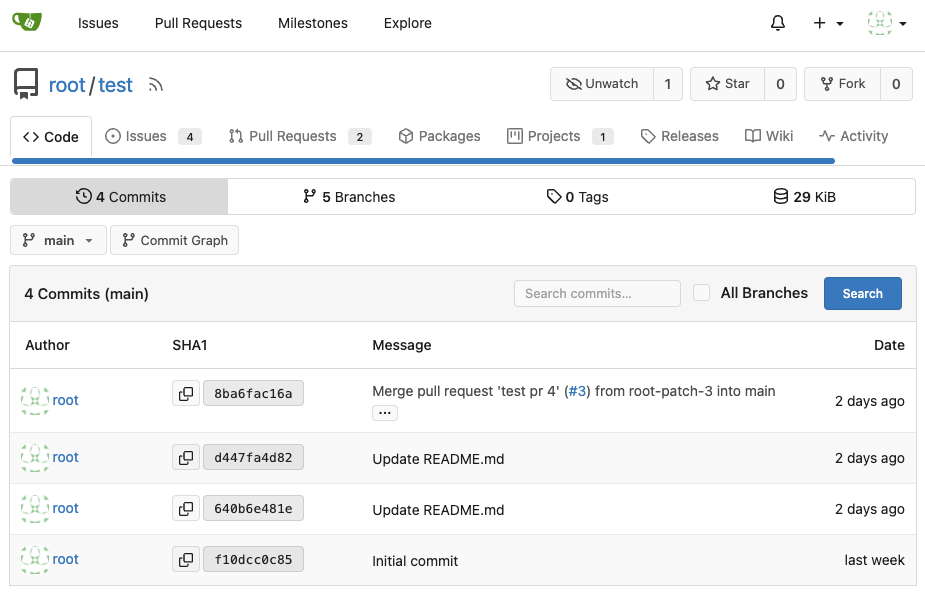
Backport #25277 by @wxiaoguang Fixes: https://github.com/go-gitea/gitea/issues/25282 Fix the problems: 1. The `repo-button-row` had various patches before, this PR makes it consistent 2. The "Add File" has wrong CSS class "icon", remove it 3. The "Add File" padding was overridden by "!important", fix it by `.repo-button-row .button.dropdown` with comment 4. The selector `.ui.segments ~ .ui.top.attached.header` is incorrect, it should use `+` The `repo-button-row` is only used on 3 pages:     Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
3f75fbf8fe
commit
783f7ccb2c
|
|
@ -3,7 +3,7 @@
|
||||||
{{template "repo/header" .}}
|
{{template "repo/header" .}}
|
||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
{{template "repo/sub_menu" .}}
|
{{template "repo/sub_menu" .}}
|
||||||
<div class="repo-button-row gt-df gt-ac gt-sb gt-fw gt-mb-4 gt-mt-3">
|
<div class="repo-button-row">
|
||||||
<div class="gt-df gt-ac">
|
<div class="gt-df gt-ac">
|
||||||
{{template "repo/branch_dropdown" dict "root" . "ContainerClasses" "gt-mr-2"}}
|
{{template "repo/branch_dropdown" dict "root" . "ContainerClasses" "gt-mr-2"}}
|
||||||
<a href="{{.RepoLink}}/graph" class="ui basic small compact button">
|
<a href="{{.RepoLink}}/graph" class="ui basic small compact button">
|
||||||
|
|
|
||||||
|
|
@ -61,7 +61,7 @@
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{template "repo/sub_menu" .}}
|
{{template "repo/sub_menu" .}}
|
||||||
<div class="repo-button-row gt-df gt-ac gt-sb gt-fw">
|
<div class="repo-button-row">
|
||||||
<div class="gt-df gt-ac gt-fw gt-gap-y-3">
|
<div class="gt-df gt-ac gt-fw gt-gap-y-3">
|
||||||
{{template "repo/branch_dropdown" dict "root" . "ContainerClasses" "gt-mr-2"}}
|
{{template "repo/branch_dropdown" dict "root" . "ContainerClasses" "gt-mr-2"}}
|
||||||
{{if and .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
{{if and .CanCompareOrPull .IsViewBranch (not .Repository.IsArchived)}}
|
||||||
|
|
@ -84,8 +84,9 @@
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
||||||
{{if and .CanWriteCode .IsViewBranch (not .Repository.IsArchived)}}
|
{{if and .CanWriteCode .IsViewBranch (not .Repository.IsArchived)}}
|
||||||
<button class="ui basic compact dropdown jump icon button gt-mr-2"{{if not .Repository.CanEnableEditor}} disabled{{end}}>
|
<button class="ui dropdown basic compact jump button gt-mr-2"{{if not .Repository.CanEnableEditor}} disabled{{end}}>
|
||||||
<span class="text">{{.locale.Tr "repo.editor.add_file"}}</span>
|
{{.locale.Tr "repo.editor.add_file"}}
|
||||||
|
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||||
<div class="menu">
|
<div class="menu">
|
||||||
<a class="item" href="{{.RepoLink}}/_new/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
<a class="item" href="{{.RepoLink}}/_new/{{.BranchName | PathEscapeSegments}}/{{.TreePath | PathEscapeSegments}}">
|
||||||
{{.locale.Tr "repo.editor.new_file"}}
|
{{.locale.Tr "repo.editor.new_file"}}
|
||||||
|
|
@ -99,7 +100,6 @@
|
||||||
{{.locale.Tr "repo.editor.patch"}}
|
{{.locale.Tr "repo.editor.patch"}}
|
||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
|
||||||
</button>
|
</button>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -3,7 +3,7 @@
|
||||||
{{template "repo/header" .}}
|
{{template "repo/header" .}}
|
||||||
{{$title := .title}}
|
{{$title := .title}}
|
||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
<div class="repo-button-row gt-df gt-ac gt-sb gt-fw">
|
<div class="repo-button-row">
|
||||||
<div class="gt-df gt-ac">
|
<div class="gt-df gt-ac">
|
||||||
<div class="ui floating filter dropdown" data-no-results="{{.locale.Tr "repo.pulls.no_results"}}">
|
<div class="ui floating filter dropdown" data-no-results="{{.locale.Tr "repo.pulls.no_results"}}">
|
||||||
<div class="ui basic small button">
|
<div class="ui basic small button">
|
||||||
|
|
|
||||||
|
|
@ -2099,8 +2099,8 @@ a.ui.basic.label:hover {
|
||||||
}
|
}
|
||||||
|
|
||||||
/* if a .top.attached.header is followed by a .segment, add some margin */
|
/* if a .top.attached.header is followed by a .segment, add some margin */
|
||||||
.ui.segments ~ .ui.top.attached.header,
|
.ui.segments + .ui.top.attached.header,
|
||||||
.ui.attached.segment ~ .ui.top.attached.header {
|
.ui.attached.segment + .ui.top.attached.header {
|
||||||
margin-top: 1rem;
|
margin-top: 1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -2693,19 +2693,12 @@
|
||||||
}
|
}
|
||||||
|
|
||||||
.repo-button-row {
|
.repo-button-row {
|
||||||
margin-bottom: 10px;
|
margin: 10px 0;
|
||||||
}
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
.repo-button-row > * {
|
gap: 0.5em;
|
||||||
margin-top: 8px;
|
flex-wrap: wrap;
|
||||||
}
|
justify-content: space-between;
|
||||||
|
|
||||||
.wiki .repo-button-row {
|
|
||||||
margin-bottom: 0;
|
|
||||||
}
|
|
||||||
|
|
||||||
.wiki .repo-button-row > * {
|
|
||||||
margin-top: 0;
|
|
||||||
}
|
}
|
||||||
|
|
||||||
.repo-button-row .button {
|
.repo-button-row .button {
|
||||||
|
|
@ -2713,6 +2706,10 @@
|
||||||
height: 30px;
|
height: 30px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.repo-button-row .button.dropdown {
|
||||||
|
padding-right: 22px !important; /* normal buttons have !important paddings, so we need to override it for dropdown (Add File) icons */
|
||||||
|
}
|
||||||
|
|
||||||
.repo-button-row input {
|
.repo-button-row input {
|
||||||
height: 30px;
|
height: 30px;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue