mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-12-18 06:58:19 +00:00
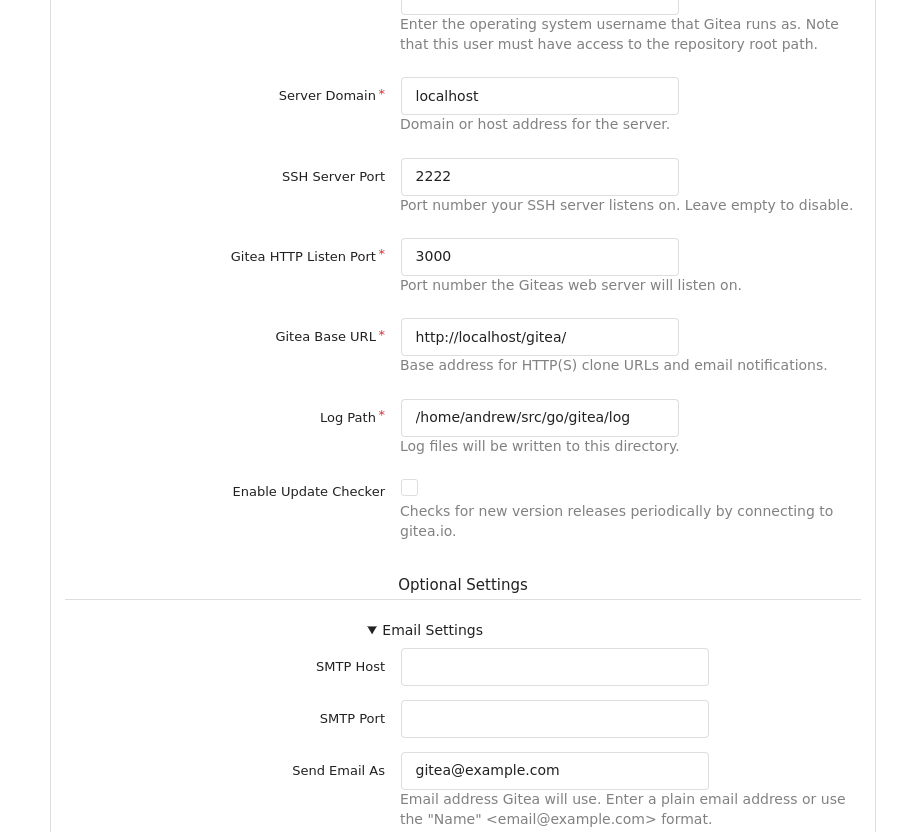
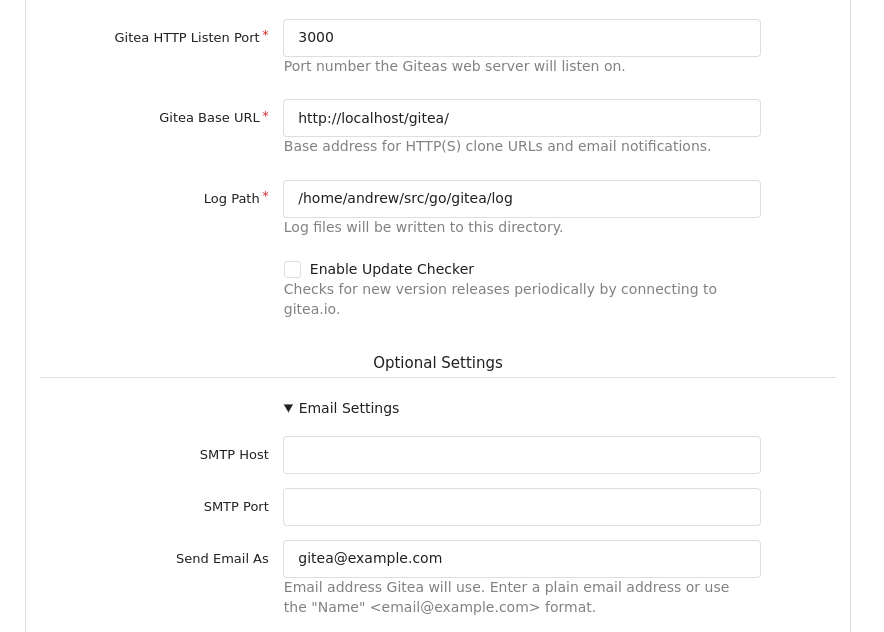
Clean up formatting on install page (#21668)
The install page has been somewhat inconsistently styled for a while. This PR simplifies and standardises the styling of these fields makes things line up better across widths. Replace #21660 Signed-off-by: Andrew Thornton <art27@cantab.net> Old:  New:  Signed-off-by: Andrew Thornton <art27@cantab.net>
This commit is contained in:
parent
b6e81357bd
commit
3e8618949e
|
|
@ -163,8 +163,8 @@
|
|||
<span class="help">{{.locale.Tr "install.log_root_path_helper"}}</span>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<label for="enable_update_checker">{{.locale.Tr "install.enable_update_checker"}}</label>
|
||||
<div class="ui checkbox">
|
||||
<label for="enable_update_checker">{{.locale.Tr "install.enable_update_checker"}}</label>
|
||||
<input name="enable_update_checker" type="checkbox">
|
||||
</div>
|
||||
<span class="help">{{.locale.Tr "install.enable_update_checker_helper"}}</span>
|
||||
|
|
@ -202,13 +202,13 @@
|
|||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label><strong>{{.locale.Tr "install.register_confirm"}}</strong></label>
|
||||
<label>{{.locale.Tr "install.register_confirm"}}</label>
|
||||
<input name="register_confirm" type="checkbox" {{if .register_confirm}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label><strong>{{.locale.Tr "install.mail_notify"}}</strong></label>
|
||||
<label>{{.locale.Tr "install.mail_notify"}}</label>
|
||||
<input name="mail_notify" type="checkbox" {{if .mail_notify}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
|
|
@ -221,73 +221,73 @@
|
|||
</summary>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="offline-mode">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.offline_mode_popup"}}"><strong>{{.locale.Tr "install.offline_mode"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.offline_mode_popup"}}">{{.locale.Tr "install.offline_mode"}}</label>
|
||||
<input name="offline_mode" type="checkbox" {{if .offline_mode}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="disable-gravatar">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.disable_gravatar_popup"}}"><strong>{{.locale.Tr "install.disable_gravatar"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.disable_gravatar_popup"}}">{{.locale.Tr "install.disable_gravatar"}}</label>
|
||||
<input name="disable_gravatar" type="checkbox" {{if .disable_gravatar}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="federated-avatar-lookup">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.federated_avatar_lookup_popup"}}"><strong>{{.locale.Tr "install.federated_avatar_lookup"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.federated_avatar_lookup_popup"}}">{{.locale.Tr "install.federated_avatar_lookup"}}</label>
|
||||
<input name="enable_federated_avatar" type="checkbox" {{if .enable_federated_avatar}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="enable-openid-signin">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.openid_signin_popup"}}"><strong>{{.locale.Tr "install.openid_signin"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.openid_signin_popup"}}">{{.locale.Tr "install.openid_signin"}}</label>
|
||||
<input name="enable_open_id_sign_in" type="checkbox" {{if .enable_open_id_sign_in}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="disable-registration">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.disable_registration_popup"}}"><strong>{{.locale.Tr "install.disable_registration"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.disable_registration_popup"}}">{{.locale.Tr "install.disable_registration"}}</label>
|
||||
<input name="disable_registration" type="checkbox" {{if .disable_registration}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="allow-only-external-registration">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.allow_only_external_registration_popup"}}"><strong>{{.locale.Tr "install.allow_only_external_registration_popup"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.allow_only_external_registration_popup"}}">{{.locale.Tr "install.allow_only_external_registration_popup"}}</label>
|
||||
<input name="allow_only_external_registration" type="checkbox" {{if .allow_only_external_registration}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="enable-openid-signup">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.openid_signup_popup"}}"><strong>{{.locale.Tr "install.openid_signup"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.openid_signup_popup"}}">{{.locale.Tr "install.openid_signup"}}</label>
|
||||
<input name="enable_open_id_sign_up" type="checkbox" {{if .enable_open_id_sign_up}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox" id="enable-captcha">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.enable_captcha_popup"}}"><strong>{{.locale.Tr "install.enable_captcha"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.enable_captcha_popup"}}">{{.locale.Tr "install.enable_captcha"}}</label>
|
||||
<input name="enable_captcha" type="checkbox" {{if .enable_captcha}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.require_sign_in_view_popup"}}"><strong>{{.locale.Tr "install.require_sign_in_view"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.require_sign_in_view_popup"}}">{{.locale.Tr "install.require_sign_in_view"}}</label>
|
||||
<input name="require_sign_in_view" type="checkbox" {{if .require_sign_in_view}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_keep_email_private_popup"}}"><strong>{{.locale.Tr "install.default_keep_email_private"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_keep_email_private_popup"}}">{{.locale.Tr "install.default_keep_email_private"}}</label>
|
||||
<input name="default_keep_email_private" type="checkbox" {{if .default_keep_email_private}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_allow_create_organization_popup"}}"><strong>{{.locale.Tr "install.default_allow_create_organization"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_allow_create_organization_popup"}}">{{.locale.Tr "install.default_allow_create_organization"}}</label>
|
||||
<input name="default_allow_create_organization" type="checkbox" {{if .default_allow_create_organization}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
<div class="inline field">
|
||||
<div class="ui checkbox">
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_enable_timetracking_popup"}}"><strong>{{.locale.Tr "install.default_enable_timetracking"}}</strong></label>
|
||||
<label class="tooltip" data-content="{{.locale.Tr "install.default_enable_timetracking_popup"}}">{{.locale.Tr "install.default_enable_timetracking"}}</label>
|
||||
<input name="default_enable_timetracking" type="checkbox" {{if .default_enable_timetracking}}checked{{end}}>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -1,36 +1,57 @@
|
|||
.page-content.install {
|
||||
padding-top: 45px;
|
||||
|
||||
form {
|
||||
@input-padding: 320px !important;
|
||||
form.ui.form {
|
||||
@input-padding: 30%;
|
||||
|
||||
.inline.field label {
|
||||
.inline.field > label {
|
||||
text-align: right;
|
||||
width: @input-padding;
|
||||
padding-right: 10px;
|
||||
margin-right: 0;
|
||||
}
|
||||
|
||||
.inline.field > .ui.checkbox:first-child {
|
||||
margin-left: @input-padding;
|
||||
padding-left: 5px;
|
||||
label {
|
||||
width: auto;
|
||||
}
|
||||
}
|
||||
|
||||
.title {
|
||||
margin-left: @input-padding;
|
||||
padding-left: 5px;
|
||||
}
|
||||
|
||||
input {
|
||||
width: 35% !important;
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
details.optional.field {
|
||||
&[open] {
|
||||
border-bottom: 1px solid var(--color-secondary);
|
||||
padding-bottom: 10px;
|
||||
|
||||
summary {
|
||||
margin-bottom: 10px;
|
||||
}
|
||||
}
|
||||
|
||||
* {
|
||||
box-sizing: border-box;
|
||||
}
|
||||
}
|
||||
|
||||
.field {
|
||||
text-align: left;
|
||||
|
||||
.help {
|
||||
margin-left: @input-padding+15px;
|
||||
margin-left: @input-padding;
|
||||
padding-left: 5px;
|
||||
width: 60%;
|
||||
}
|
||||
|
||||
&.optional {
|
||||
.title {
|
||||
margin-left: 38%;
|
||||
}
|
||||
.checkbox {
|
||||
margin-left: 40% !important;
|
||||
label {
|
||||
width: auto !important;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
Loading…
Reference in a new issue