mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-22 13:45:19 +00:00
Add option to set language in admin user view (#28449)
 `/admin/users/<UserID>/edit`  `/admin/users/<UserID>` --- *Sponsored by Kithara Software GmbH* (cherry picked from commit e3e6569c5fd8c69aa65384e6d1636cc14b23a32b)
This commit is contained in:
parent
1e29bccddb
commit
318634ef74
|
|
@ -439,6 +439,7 @@ func EditUserPost(ctx *context.Context) {
|
|||
AllowCreateOrganization: optional.Some(form.AllowCreateOrganization),
|
||||
IsRestricted: optional.Some(form.Restricted),
|
||||
Visibility: optional.Some(form.Visibility),
|
||||
Language: optional.Some(form.Language),
|
||||
}
|
||||
|
||||
if err := user_service.UpdateUser(ctx, u, opts); err != nil {
|
||||
|
|
|
|||
|
|
@ -41,6 +41,7 @@ type AdminEditUserForm struct {
|
|||
Password string `binding:"MaxSize(255)"`
|
||||
Website string `binding:"ValidUrl;MaxSize(255)"`
|
||||
Location string `binding:"MaxSize(50)"`
|
||||
Language string `binding:"MaxSize(5)"`
|
||||
MaxRepoCreation int
|
||||
Active bool
|
||||
Admin bool
|
||||
|
|
|
|||
|
|
@ -70,6 +70,21 @@
|
|||
<input id="password" name="password" type="password" autocomplete="new-password">
|
||||
<p class="help">{{ctx.Locale.Tr "admin.users.password_helper"}}</p>
|
||||
</div>
|
||||
|
||||
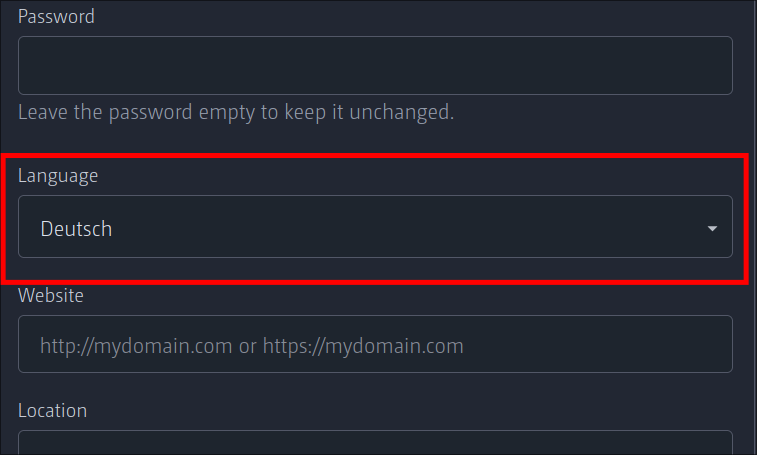
<div class="field {{if .Err_Language}}error{{end}}">
|
||||
<label for="language">{{ctx.Locale.Tr "settings.language"}}</label>
|
||||
<div class="ui selection dropdown">
|
||||
<input name="language" type="hidden" value="{{.User.Language}}">
|
||||
{{svg "octicon-triangle-down" 14 "dropdown icon"}}
|
||||
<div class="text">{{range .AllLangs}}{{if eq $.User.Language .Lang}}{{.Name}}{{end}}{{end}}</div>
|
||||
<div class="menu">
|
||||
{{range .AllLangs}}
|
||||
<div class="item{{if eq $.User.Language .Lang}} active selected{{end}}" data-value="{{.Lang}}">{{.Name}}</div>
|
||||
{{end}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="field {{if .Err_Website}}error{{end}}">
|
||||
<label for="website">{{ctx.Locale.Tr "settings.website"}}</label>
|
||||
<input id="website" name="website" type="url" value="{{.User.Website}}" placeholder="http://mydomain.com or https://mydomain.com" maxlength="255">
|
||||
|
|
|
|||
|
|
@ -48,6 +48,14 @@
|
|||
{{svg "octicon-x"}}
|
||||
{{end}}
|
||||
</div>
|
||||
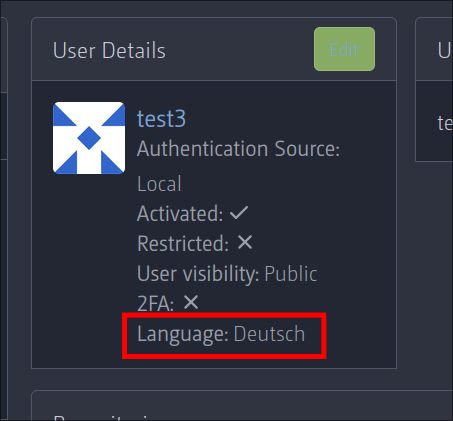
{{if .User.Language}}
|
||||
<div class="flex-item-body">
|
||||
<span class="flex-text-inline">
|
||||
<b>{{ctx.Locale.Tr "settings.language"}}:</b>
|
||||
{{range .AllLangs}}{{if eq $.User.Language .Lang}}{{.Name}}{{end}}{{end}}
|
||||
</span>
|
||||
</div>
|
||||
{{end}}
|
||||
{{if .User.Location}}
|
||||
<div class="flex-item-body">
|
||||
<span class="flex-text-inline">{{svg "octicon-location"}}{{.User.Location}}</span>
|
||||
|
|
|
|||
Loading…
Reference in a new issue