mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-22 21:49:22 +00:00
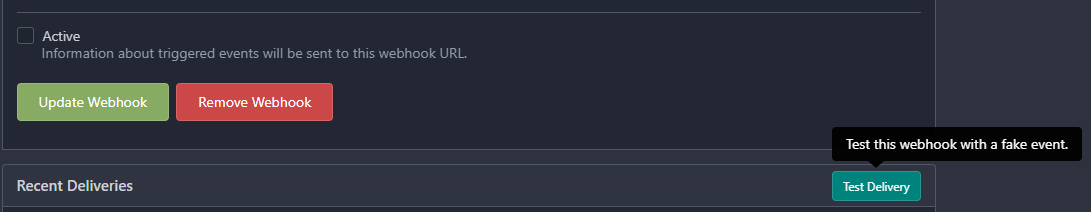
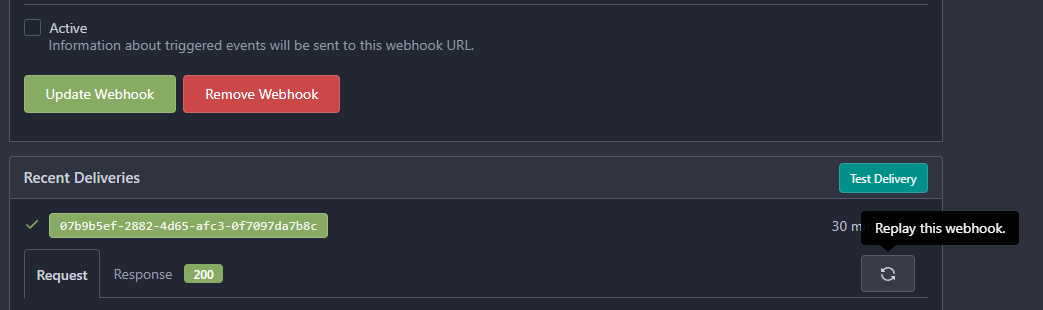
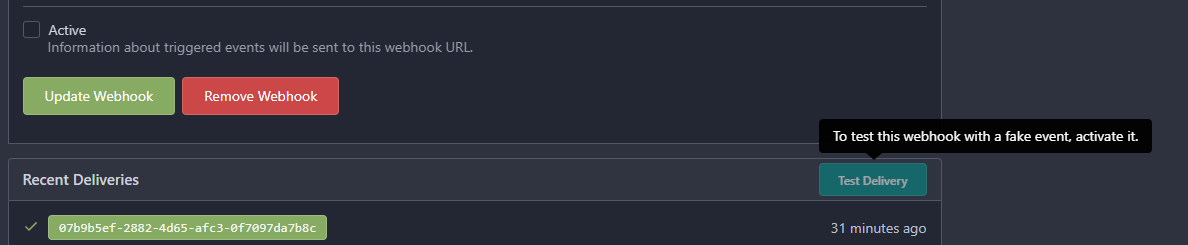
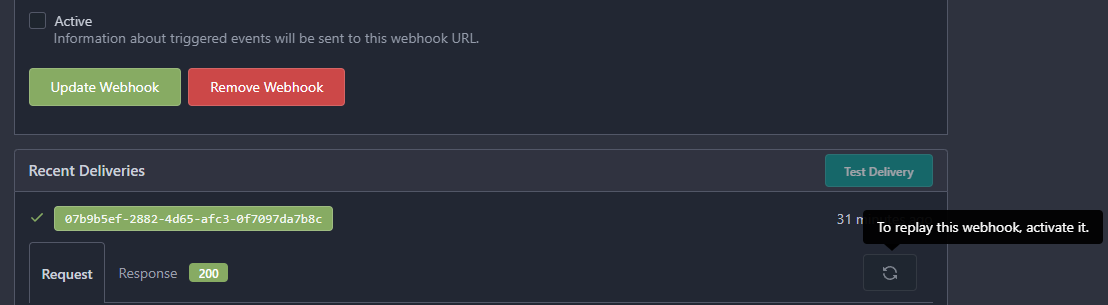
Backport #27211 by @yardenshoham These buttons are now disabled when the webhook is not active. The buttons were always enabled before this change. - Fixes #26824 - Replaces #26814 # Before   # After   Signed-off-by: Yarden Shoham <git@yardenshoham.com> Co-authored-by: Yarden Shoham <git@yardenshoham.com>
This commit is contained in:
parent
89b6f20bf8
commit
2774a2afc6
|
|
@ -2133,12 +2133,14 @@ settings.webhook_deletion_desc = Removing a webhook deletes its settings and del
|
|||
settings.webhook_deletion_success = The webhook has been removed.
|
||||
settings.webhook.test_delivery = Test Delivery
|
||||
settings.webhook.test_delivery_desc = Test this webhook with a fake event.
|
||||
settings.webhook.test_delivery_desc_disabled = To test this webhook with a fake event, activate it.
|
||||
settings.webhook.request = Request
|
||||
settings.webhook.response = Response
|
||||
settings.webhook.headers = Headers
|
||||
settings.webhook.payload = Content
|
||||
settings.webhook.body = Body
|
||||
settings.webhook.replay.description = Replay this webhook.
|
||||
settings.webhook.replay.description_disabled = To replay this webhook, activate it.
|
||||
settings.webhook.delivery.success = An event has been added to the delivery queue. It may take few seconds before it shows up in the delivery history.
|
||||
settings.githooks_desc = "Git Hooks are powered by Git itself. You can edit hook files below to set up custom operations."
|
||||
settings.githook_edit_desc = If the hook is inactive, sample content will be presented. Leaving content to an empty value will disable this hook.
|
||||
|
|
|
|||
|
|
@ -1,9 +1,13 @@
|
|||
{{$isNew:=or .PageIsSettingsHooksNew .PageIsAdminDefaultHooksNew .PageIsAdminSystemHooksNew}}
|
||||
{{if .PageIsSettingsHooksEdit}}
|
||||
<h4 class="ui top attached header">
|
||||
{{.locale.Tr "repo.settings.recent_deliveries"}}
|
||||
{{if .Permission.IsAdmin}}
|
||||
<div class="ui right">
|
||||
<button class="ui teal tiny button" id="test-delivery" data-tooltip-content="{{.locale.Tr "repo.settings.webhook.test_delivery_desc"}}" data-link="{{.Link}}/test" data-redirect="{{.Link}}">{{.locale.Tr "repo.settings.webhook.test_delivery"}}</button>
|
||||
<!-- the button is wrapped with a span because the tooltip doesn't show on hover if we put data-tooltip-content directly on the button -->
|
||||
<span data-tooltip-content="{{if or $isNew .Webhook.IsActive}}{{.locale.Tr "repo.settings.webhook.test_delivery_desc"}}{{else}}{{.locale.Tr "repo.settings.webhook.test_delivery_desc_disabled"}}{{end}}">
|
||||
<button class="ui teal tiny button{{if not (or $isNew .Webhook.IsActive)}} disabled{{end}}" id="test-delivery" data-link="{{.Link}}/test" data-redirect="{{.Link}}">{{.locale.Tr "repo.settings.webhook.test_delivery"}}</button>
|
||||
</span>
|
||||
</div>
|
||||
{{end}}
|
||||
</h4>
|
||||
|
|
@ -43,7 +47,9 @@
|
|||
<div class="right menu">
|
||||
<form class="item" action="{{$.Link}}/replay/{{.UUID}}" method="post">
|
||||
{{$.CsrfTokenHtml}}
|
||||
<button class="ui tiny button" data-tooltip-content="{{$.locale.Tr "repo.settings.webhook.replay.description"}}">{{svg "octicon-sync"}}</button>
|
||||
<span data-tooltip-content="{{if $.Webhook.IsActive}}{{$.locale.Tr "repo.settings.webhook.replay.description"}}{{else}}{{$.locale.Tr "repo.settings.webhook.replay.description_disabled"}}{{end}}">
|
||||
<button class="ui tiny button{{if not $.Webhook.IsActive}} disabled{{end}}">{{svg "octicon-sync"}}</button>
|
||||
</span>
|
||||
</form>
|
||||
</div>
|
||||
{{end}}
|
||||
|
|
|
|||
Loading…
Reference in a new issue